
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块级元素
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪辑
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - all
- CSS - inset
- CSS - isolation
- CSS - overscroll
- CSS - justify-items
- CSS - justify-self
- CSS - tab-size
- CSS - pointer-events
- CSS - place-content
- CSS - place-items
- CSS - place-self
- CSS - max-block-size
- CSS - min-block-size
- CSS - mix-blend-mode
- CSS - max-inline-size
- CSS - min-inline-size
- CSS - offset
- CSS - accent-color
- CSS - user-select
- CSS 高级
- CSS - 网格布局
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 变换
- CSS - 3d 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式设计
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - px 到 em 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - width 属性
width 属性设置元素内容区域的宽度。如果 box-sizing 设置为 border-box,则 width 属性设置边框区域的宽度。
width 属性指定的值必须在 min-width 和 max-width 属性定义的值范围内。
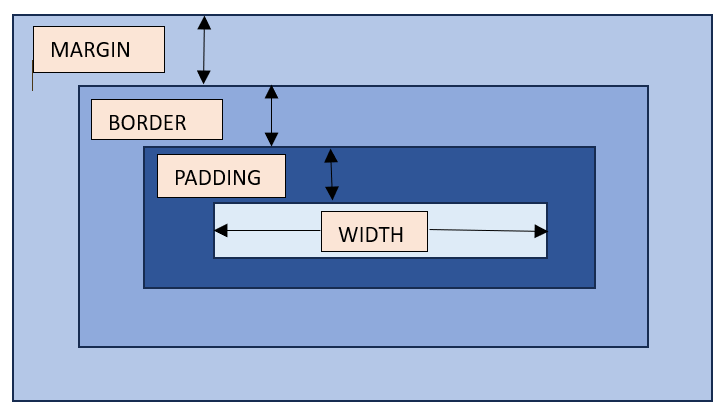
请参考图片以了解元素宽度的含义。

可能的值
<length>:特定的长度值,例如像素 (px)、厘米 (cm)、英寸 (in) 等。
<percentage>:包含元素宽度的百分比。
auto:浏览器将根据内容自动计算宽度。这是默认值。
max-content:定义固有的首选宽度。
min-content:定义固有的最小宽度。
fit-content:将内容适应可用空间,但绝不超过 max-content。
fit-content:使用 fit-content 公式,即 min(max-content, max(min-content, <length-percentage>))。
应用于
所有 HTML 元素,除了非替换内联元素、表格行和行组。
DOM 语法
object.style.width = "100px";
CSS 宽度 - 长度单位
以下是如何使用长度单位为 div 元素添加宽度的示例
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 100px;
background-color: rgb(230, 230, 203);
}
div.b {
width: 5em;
background-color: rgb(230, 230, 203);
}
</style>
</head>
<body>
<div class="a">This div element has a width of 100px.</div>
<div class="b">This div element has a width of 5em.</div>
</body>
</html>
CSS 宽度 - 百分比值
以下是如何使用百分比值为 div 元素添加宽度的示例
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 120%;
background-color: yellow;
}
div.b {
width: 20%;
background-color: rgb(236, 190, 190);
}
</style>
</head>
<body>
<div class="a">This div element has a width of 120%.</div>
<div class="b">This div element has a width of 20%.</div>
</body>
</html>
CSS 宽度 - auto
以下是如何将 div 元素的宽度设置为 auto 的示例
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.auto {
width: auto;
background-color: yellow;
}
</style>
</head>
<body>
<div class="auto">This div element has a width set as auto.</div>
</body>
</html>
CSS 宽度 - 使用 max-content 和 min-content
以下是如何将宽度设置为 max-content 和 min-content 的示例
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.c {
width: max-content;
background-color: bisque;
}
div.d {
width: min-content;
background-color: darkseagreen;
}
</style>
</head>
<body>
<div class="c">This div element has a width as max-content.</div>
<div class="d">This div element has a width of min-content.</div>
</body>
</html>
CSS 宽度 - 图片
以下是如何为图片添加宽度的示例
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
.demoImg {
margin-top: 15px;
width: 300px;
margin-right: 0.5in;
}
</style>
</head>
<body>
<img class="demoImg" src="images/scancode.png" alt="image-width">
</body>
</html>
CSS 宽度 - 使用 fit-content
以下是如何为列表的宽度设置 fit-content 值的示例
<html>
<head>
<style>
ul {
background-color: beige;
width: fit-content;
padding: 1.5em;
border: 2px solid black;
}
li {
display: inline-flex;
background-color: orange;
border: 2px solid black;
padding: 0.5em;
}
</style>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
CSS 宽度 - 相关属性
以下是 width 的相关 CSS 属性列表
| 属性 | 值 |
|---|---|
| max-width | 设置元素宽度的上限。 |
| min-width | 设置元素宽度的下限。 |
| min-content | 设置内容的固有最小宽度。 |
| max-content | 设置内容的固有最大宽度。 |
| fit-content | 根据可用大小调整内容大小。 |
| fit-content() | 根据公式 min(最大尺寸, max(最小尺寸, 参数)) 限制给定尺寸。 |
广告