
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 行内边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根
- CSS 盒子模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒子阴影
- CSS - 盒子装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒子大小
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 盒子模型
CSS 盒子模型是 CSS(层叠样式表)中的一个基本概念,它定义了网页上元素的结构和显示方式。它定义了元素的内容、内边距、边框和外边距的属性和行为。在这篇文章中,你将学习所有关于 CSS 盒子模型的知识。
什么是 CSS 盒子模型?
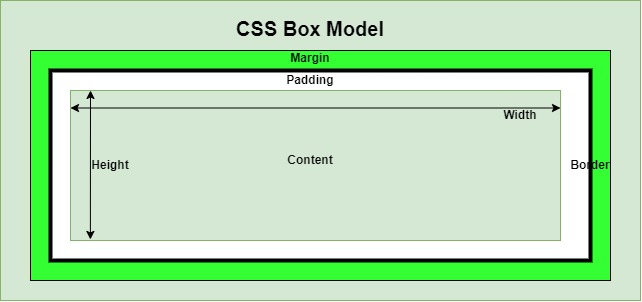
CSS 盒子模型是一个用于组织网页元素的容器,以便元素能够以良好的视觉效果显示。它包含四个基本组件:内容、内边距、边框和外边距,如下图所示。

CSS 盒子模型组件
让我们详细了解每个组件。
- 内容:这是盒子最内层的区域,指的是元素的实际内容,例如文本、图像或其他媒体。你可以使用诸如inline-size和block-size(也称为宽度和高度)的属性来设置其大小。
- 内边距:表示内容和元素边框之间的空间。它可以分别应用于元素的每一侧(顶部、右侧、底部和左侧)。此区域的大小使用padding和其他相关属性设置。
- 边框:定义元素内边距和内容周围的一条线或边界。此区域的大小、样式和颜色使用border和其他相关属性设置。
- 外边距:表示元素边框之外的空间。与内边距一样,外边距也可以分别为每一侧设置,通常用于在网页上的元素之间创建空间。此区域的大小使用margin和其他相关属性设置。
元素在网页上占据的总空间是其内容宽度、内边距、边框和外边距的总和。理解 CSS 盒子模型对于设计和定位网页上的元素至关重要,因为它允许你控制间距、布局和整体设计。
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
盒子模型类型
如下列出两种类型的盒子模型。
浏览器默认使用标准盒子模型。让我们在下面的章节中了解这两种盒子模型。
标准 CSS 盒子模型
在标准盒子模型中,高度和宽度属性仅包含元素的内容区域。内边距、边框和外边距添加到内容区域之外。
考虑以下样式框。让我们计算一下盒子实际占用的空间。
.box { width: 300px; height: 100px; margin: 20px; padding: 15px; border: 5px solid green; }
标准盒子模型尺寸计算
盒子区域仅到外边距,因此外边距区域不会添加到盒子最终占用的空间中。
- 总宽度 = 300(宽度)+ 15(左内边距)+ 15(右内边距)+ 5(左边框)+ 5(右边框)= 340px
- 总高度 = 100(高度)+ 15(上内边距)+ 15(下内边距)+ 5(上边框)+ 5(下边框)= 140px
标准盒子模型示例
以下示例展示如何在 HTML 中定义标准盒子模型。这里我们为 `box-sizing` 属性赋予默认值 `content-box`。在这里我们可以注意到内边距和边框的宽度包含在元素的 offsetWidth 中。
<!DOCTYPE html> <html lang="en"> <head> <style> .box { width: 300px; height: 100px; padding: 20px; border: 10px solid black; margin: 30px; /* This is the default value */ box-sizing: content-box; } </style> </head> <body> <div class="box" id="myBox"> Total Width = 300 (content) + 20 (padding left) + 20 (padding right) + 10 (border left) + 10(border right) = 360 px </div> <p id="dis"></p> <script> // Get the div element var box = document.getElementById('myBox'); // Get total width of element var totalWidth = box.offsetWidth; document.getElementById('dis').innerText = 'Width of the div using offsetWidth property: ' + totalWidth + 'px'; </script> </body> </html>
替代盒子模型
对于替代盒子模型,元素的实际宽度是传递给它的宽度值,高度也是如此。在计算盒子的实际大小时,不需要添加内边距和边框。为了启用或打开元素的替代盒子模型,你需要在其上设置box-sizing: border-box。
.box { box-sizing: border-box; }
让我们考虑与标准盒子模型示例中提到的相同的盒子尺寸,并计算盒子实际占用的空间。
.box { width: 300px; height: 100px; margin: 20px; padding: 15px; border: 5px solid green; box-sizing: border-box; }
替代盒子模型尺寸计算
具有列出尺寸的盒子的空间将是。
- 总宽度 = 宽度 = 300px
- 总高度 = 高度 = 100px
替代盒子模型示例
这是一个替代盒子模型的示例。在这里,我们将 `box-sizing` 属性更改为 `border-box`,因此元素的总宽度不包括边框和内边距的宽度。
<!DOCTYPE html> <html lang="en"> <head> <style> .box { width: 300px; height: 150px; padding: 20px; border: 10px solid black; margin: 30px; /* Change this property to see difference */ box-sizing: border-box; } </style> </head> <body> <div class="box" id="myBox"> Total Width = 300 px <br> Total Height = 150 px </div> <p id="dis"></p> <script> // Get the div element var box = document.getElementById('myBox'); // Get the total width of element var totalWidth = box.offsetWidth; document.getElementById('dis').innerText = 'Total width of div using offsetWidth property: ' + totalWidth + 'px'; </script> </body> </html>
盒子模型的重要性
- 视觉表示:盒子模型允许开发人员可视化并理解元素的结构以及它们在网页上的显示方式。
- 布局和定位:盒子模型会影响网页上元素的布局和定位。
- 尺寸计算:盒子模型允许精确计算元素尺寸,包括宽度和高度。
- 控制和自定义:使用盒子模型,开发人员可以对元素的外观进行细粒度的控制。
- 响应式设计:盒子模型在响应式网页设计中起着至关重要的作用,在响应式网页设计中,元素需要适应和响应不同的屏幕尺寸和设备。
盒子模型和内联盒子
内联元素周围也有盒子。它们也像其他盒子一样有外边距、内边距和边框。
示例
这是一个示例,其中解释了内联元素<p>周围的盒子模型。请参考图表以了解详细说明。
<html> <head> <style> p { padding: 1em 2em; margin: 5px 10px; border: 5px solid red; width: 200px; } </style> </head> <body> <h1>Box model</h1> <p>Example for a box model.</p> </body> </html>
显示为内联块
具有display: inline-block的元素会尊重width和height值。并且内边距、边框和外边距的值会将其他元素从该盒子推开。
此功能在你想为元素提供更大区域(例如链接<a>)的情况下很有用。你可以结合内边距和其他相关属性一起在该元素上使用display: inline-block。
示例 1
<html> <head> <style> a { padding: 1em 2em; margin: 5px 10px; border: 5px solid red; width: 50px; display: inline-block; background-color: beige; font-size: 1em; } </style> </head> <body> <h1>display: inline-block</h1> <a href="">First</a> <a href="">Second</a> <a href="">Third</a> </body> </html>
示例 2
在此代码中,尝试减小外边距、内边距或边框,以查看内联元素的变化。
<html> <head> <style> a { padding: 0em 2em; margin: 10px 10px; border: 5px solid red; width: 50px; background-color: beige; font-size: 1em; } </style> </head> <body> <p> The display:inline-block respects the width of the element. Here it is applied on the link <a href="">First</a>. As you change the value of padding, margin or/and border you can see the change. </p> </body> </html>
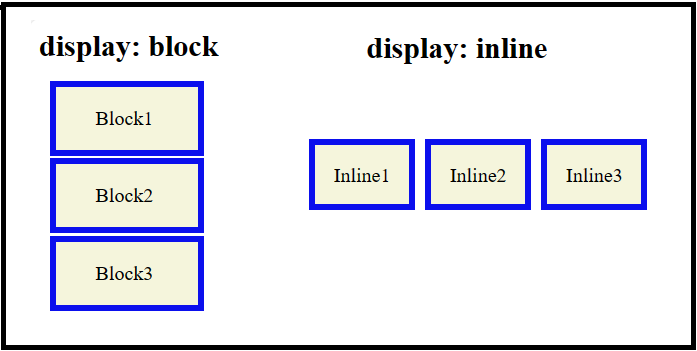
块级和内联盒子
CSS 提供不同类型的盒子,它们是块级盒子或内联盒子。这些盒子的显示方式有两种:内部显示类型和外部显示类型。
可以使用 CSS 的display属性来设置盒子的显示方式,该属性具有各种值。根据这些值可以确定显示方式。
请参考图表以更好地理解'display: block | inline'。

有关 CSS 中display属性的详细信息和示例,请访问CSS display 属性文章。