
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图像
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 转换
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode 双向
- CSS - min-content
- CSS - All
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图像
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 转换
- CSS - 3D 转换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图像
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图像
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 边框图像
CSS border-images 属性用于通过将图像设置为任何元素周围的边框来创建自定义边框。
border-image 属性获取图像并将其切分为九个部分(3x3)。然后,它将角放置在边框的角上,并且边缘会根据您的指定重复或拉伸。图像的中间部分将被忽略。
目录
图像作为边框的示例
以下代码显示了如何将图像设置为边框的基本示例。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: url(/css/images/border.png) 40;
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of setting a
border image using CSS
</p>
</div>
</body>
</html>
CSS 边框图像源
CSS border-image-source 属性指定要作为边框传递到元素的图像的源(URL)。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of setting border image using
border image source.
</p>
</div>
</body>
</html>
CSS 边框图像切片
border-image-slice 属性定义如何将图像切分为区域,然后使用这些区域绘制边框。
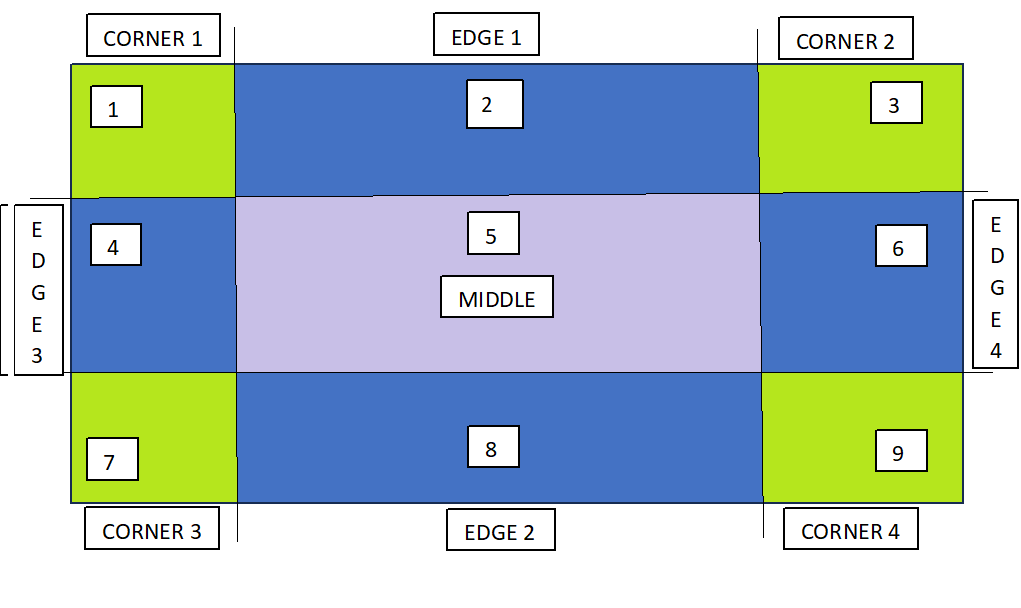
下图演示了如何切分图像以创建边框。图像被分成 9 个部分:四个角、四个边和中心。

“border-image-slice”属性中的值指定图像边缘向内切分的距离。它本质上定义了将用于创建边框的区域的大小。
border-image-slice 的偏移量可以以百分比或长度单位的形式提供,但强烈建议使用百分比。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/scenery2.jpg);
border-image-slice: 25%;
padding: 15px;
width: 50%
}
</style>
</head>
<body>
<div>
<p>
See how border is set for this div...
</p>
</div>
<p> Here is full image for your reference: </p>
<img src="/css/images/scenery2.jpg" height="160px">
</body>
</html>
CSS 边框图像宽度
border-image-width 属性用于指定要设置为边框的图像的宽度。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-width: 5px;
border-image-slice: 25%;
padding: 5px;
margin: 20px;
}
</style>
</head>
<body>
<div>
border-image-width: 5px;
</div>
<div style="border-image-width: 10px;">
border-image-width: 10px;
</div>
<div style="border-image-width: 15px;">
border-image-width: 15px;
</div>
</body>
</html>
CSS 边框图像偏移
border-image-outset 属性用于指定元素和边框图像之间的间隙。此属性将边框图像推到边框框之外。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: grey;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-width: 10px;
border-image-slice: 25%;
border-image-outset: 0px;
padding: 5px;
width: 80%;
margin: 10px 15px 60px;
}
</style>
</head>
<body>
<div>
border-image-outset: 0px;
</div>
<div style="border-image-outset: 20px;">
border-image-outset: 20px;
</div>
<div style="border-image-outset: 25px;">
border-image-outset: 25px;
</div>
</body>
</html>
CSS 边框图像重复
border-image-repeat 属性用于边框周围图像的重复和拉伸特性。默认情况下,边框图像沿边框两侧拉伸。
此属性的 repeat 值会重复沿边框两侧指定的图像,直到填充整个长度和宽度。
除了 stretch 和 repeat 之外,它还可以取 round 作为值。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image-source: url(/css/images/border.png);
border-image-slice: 25%;
border-image-repeat: repeat;
padding: 20px;
width: 80%;
margin: 10px 15px 60px;
}
</style>
</head>
<body>
<div>
Border Image Repeat
</div>
<div style="border-image-repeat: stretch;">
Border Image Stretch
</div>
</body>
</html>
边框图像简写属性
border-image 简写属性允许您在一个声明中设置与边框图像相关的所有属性。
border-image: image-source | image-slice | image-repeat;
以下示例演示了如何使用此属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: url('/css/images/border.png') 30 round;
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>
This is an example of border shorthand property....
</p>
</div>
</body>
</html>
CSS 渐变作为边框图像
CSS 渐变 也可用于设置元素的边框。支持三种类型的渐变:线性、径向和圆锥形。
以下示例演示了如何使用此属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #f0f0f0;
border: 20px solid transparent;
border-image: linear-gradient(45deg, green, yellow) 1;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div>
Border image linear gradient.
</div>
<div style="border-image: radial-gradient(green, yellow) 1;">
Border image radial gradient.
</div>
</body>
</html>
CSS 边框图像所有属性
下面列出了与边框图像相关的所有属性
| 属性 | 描述 | 示例 |
|---|---|---|
| border-image | 设置边框图像的简写属性。 | |
| border-image-outset | 设置图像偏移量,即边框图像区域超出边框框的程度。 | |
| border-image-repeat | 确定是否应重复、圆形、间隔或拉伸边框图像。 | |
| border-image-source | 设置要作为边框传递到元素的图像的源/路径。 | |
| border-image-slice | 显示如何在边框中切分图像。 | |
| border-image-width | 设置要设置为边框的图像的宽度。 |