
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪切
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块大小
- CSS - 最小块大小
- CSS - 混合模式
- CSS - 最大内联大小
- CSS - 最小内联大小
- CSS - 偏移量
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 变换
- CSS - 3d 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
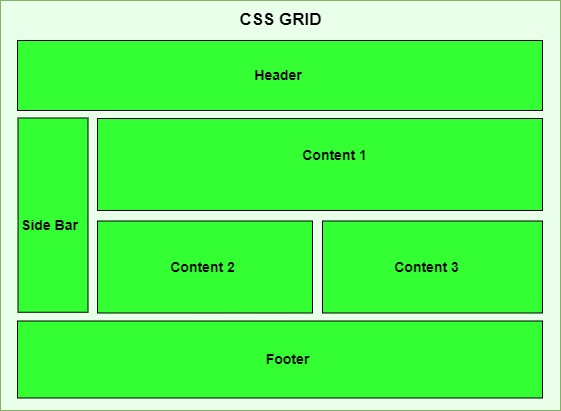
CSS 网格布局
CSS 网格布局是一个用于开发响应式网页的二维布局系统。在本教程中,我们将学习如何使用网格系统设计网页布局。
什么是网格布局?
网格布局用于通过在网页上提供 HTML 组件的响应式和灵活排列来增强所有用户设备上的用户体验。
网格非常适合创建网页的整体布局,而Flexbox主要用于对齐容器内的项目。
目录
网格元素
在网格布局系统中,我们有两个元素,网格容器和网格项目。
网格容器
网格容器定义了网格的外层元素,其中包含所有子元素。可以通过设置`display: grid`或`display: inline-grid`来定义网格容器。
网格项目
网格项目是网格容器内的所有直接元素。这些项目可以根据需要在 Flexbox 容器内垂直和水平排列。

显示网格属性
如果我们将 display 属性的值设置为`grid`或`inline-grid`,则 HTML 元素将成为网格容器。网格容器的所有直接子元素自动成为网格项目。
- grid:此值定义块级网格容器,表示其行为类似于块元素,占用所有可用宽度。(类似于 div)
- inline-grid:此值定义内联级网格容器,表示其行为类似于内联元素,占用与其内容一样宽的宽度。(类似于 span)
示例
以下示例显示了 grid 和 inline-grid 之间的区别。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
width: 100%;
background-color: lightblue;
}
.inline-grid-container {
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
background-color: lightgreen;
}
.grid-item {
background-color: lightcoral;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h3>Inline Grid Example</h3>
<p>
Here is an example of
<span class="inline-grid-container">
<span class="grid-item">1</span>
<span class="grid-item">2</span>
<span class="grid-item">3</span>
</span>
inline grid.
</p>
<h3>Grid Example</h3>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
</body>
</html>
网格行和列
在 CSS 中,我们可以定义布局中所需的列数和行数。每个单元格将代表一个网格项目。以下代码显示了如何在网格中定义行和列。
示例
在这个示例中,我们将创建两个网格布局,一个是用于行,另一个是用于列,每个网格都有行和列,但单独显示它们将帮助您理解行和列。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
gap: 10px;
padding: 10px;
width: 75%;
}
.grid-item {
background-color: #4CAF50;
border: 1px solid #ddd;
padding: 20px;
text-align: center;
font-size: 1.2em;
color: white;
}
.row{
grid-template-columns: 1fr;
grid-template-rows: repeat(3, 1fr);
}
.column{
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr;
}
</style>
</head>
<body>
<h1>Grid Layout Example</h1>
<h3>Grid Rows - 3 Rows X 1 Column</h3>
<div class="grid-container row">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
<h3>Grid Columns - 1 Row X 3 Columns </h3>
<div class="grid-container column">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
</body>
</html>
网格间隙
grid gap 属性用于在网格项目的行和列之间添加间隙。我们有三个与此相关的属性,`gap`、`column-gap`和`row-gap`。
gap属性可以为行和列设置相等的间隙,而`row-gap`和`column-gap`可以为行和列设置不同的间隙值。行值和列值比间隙值具有更高的优先级,因此,如果我们定义所有三个,则行值和列值将覆盖间隙值。
示例
在此示例中,我们尝试解释网格项目之间的间隙。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
/* Sets both row and column gaps to 20px */
gap: 20px;
/* Make gap between rows as 10px (override) */
row-gap: 10px;
/* Make gap between columns as 5px (override) */
column-gap: 5px;
}
.grid-item {
background-color: #4CAF50;
border: 1px solid #ddd;
padding: 20px;
text-align: center;
font-size: 1.2em;
color: white;
}
</style>
</head>
<body>
<h1>Grid Gap Example</h1>
<div class="grid-container">
<div class="grid-item">
Item 1
</div>
<div class="grid-item">
Item 2
</div>
<div class="grid-item">
Item 3
</div>
<div class="grid-item">
Item 4
</div>
<div class="grid-item">
Item 5
</div>
<div class="grid-item">
Item 6
</div>
</div>
</body>
</html>
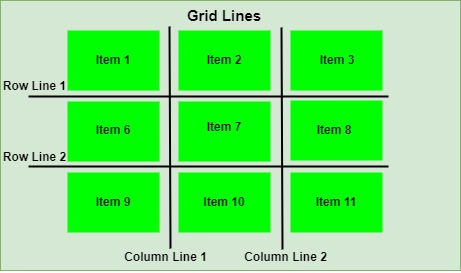
CSS 网格线
在 CSS 中,可以根据网格单元格之间称为网格线的虚线来放置网格项目。列之间的线称为列线,行之间的线称为行线。

CSS 网格属性参考
以下是与网格相关的 CSS 属性列表
| 属性 | 值 | 示例 |
|---|---|---|
| display | 定义元素是网格容器还是内联网格容器。 | |
| gap | 定义行和列之间的间隙。 | |
| grid-area | 定义网格项目在网格布局中的位置和大小。 | |
| grid-column | 控制网格项目在网格容器中列方向上的放置。 | |
| grid-row | 控制网格项目在网格容器中行方向上的放置。 | |
| grid-template | 指定网格列、网格行和网格区域。 | |
| grid-auto-columns | 确定自动生成的网格列轨道的大小或此类轨道的模式。 | |
| grid-auto-rows | 确定自动生成的网格行轨道的大小或此类轨道的模式。 | |
| grid-auto-flow | 指定网格项目在网格中的排列。 |