
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 转换
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块大小
- CSS - 最小块大小
- CSS - 混合模式
- CSS - 最大内联大小
- CSS - 最小内联大小
- CSS - 偏移
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 变换
- CSS - 3d 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒大小
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 语法
CSS 代表层叠样式表,是一种流行的样式表语言,用于设计交互式网页。在本教程中,我们将学习 CSS 语法和 CSS 的用法以及 HTML。
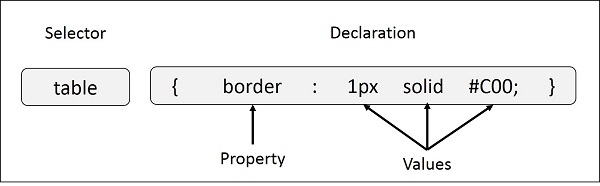
CSS 语法
以下是使用 CSS 进行样式设置的语法。
selector {
property: value;
}
- 选择器:CSS 选择器 用于选择您想要在网页上设置样式的 HTML 元素或元素组。
- 属性:CSS 属性是 HTML 元素的某个方面或特征,可以使用 CSS 设置样式或修改,例如颜色、字体大小或边距。
- 值:值为属性分配值。例如,color 属性可以具有红色、绿色等值。
例如

多个样式规则
如果您想为单个选择器定义多个规则,则可以在单个块中指定这些规则,并用分号 (;)分隔。
语法
selector{
property1: value1;
property2: value2;
property3: value3;
}
现在让我们看一个使用 CSS 进行样式设置的示例。
示例
<!DOCTYPE html>
<html>
<head>
<style>
/* Style all the paragraphs */
p {
background-color: black;
color: white;
padding: 5px;
}
/* Style all elements with class 'special' */
.special {
color: lightblue; /* Change text color */
}
</style>
</head>
<body>
<p>
This a normal paragraph...
</p>
<br>
<p class="special">
This is a paragraph with class special...
</p>
<br>
<div class="special">
This is a div with class special...
</div>
</body>
</html>
广告