
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 行内边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 强调色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - Flexbox
Flexbox 在容器内沿单一维度(水平或垂直)组织元素。
什么是 CSS Flexbox?
CSS flexbox 是 CSS 中的一种布局模型,它提供了一种高效且灵活的方式来排列和分配容器内项目之间的空间。它在一个维度(水平或垂直)内排列容器中的元素。
在本文中,我们将简要介绍所有用于管理主轴和交叉轴上元素的定位、对齐和间隙的属性。
目录
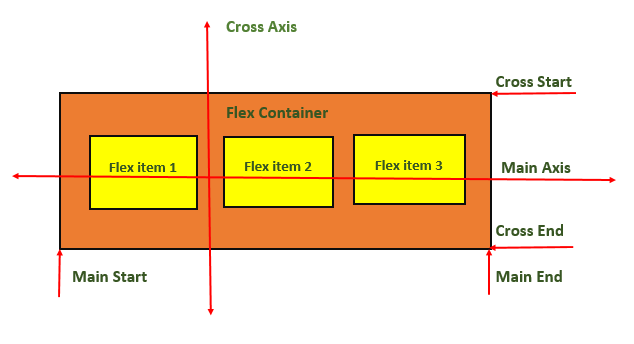
Flexbox 元素
- Flexbox 容器:Flex 容器定义了 flexbox 的外部元素,所有子元素都位于其中。可以通过设置`display: flex` 或 `display: inline-flex` 来定义 flexbox 容器。
- Flexbox 项目:Flexbox 项目是 flexbox 容器的直接子元素。这些项目可以根据需要在 flexbox 容器内垂直和水平排列。
- 主轴:主轴是容器内项目排列的主要轴线。默认情况下,它是水平轴线。
- 交叉轴:交叉轴与主轴垂直。默认情况下,它是垂直轴线。
下图将演示 CSS Flexbox

基本的 Flexbox 布局
Flexbox 常用于创建响应式 flexbox 布局。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 100vh;
}
.item {
background-color: lightcoral;
padding: 20px;
margin: 10px;
border: 3px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
垂直 Flexbox 布局
在 CSS 中,我们还可以通过设置`flex-direction: column` 来定义垂直 flexbox。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.item {
background-color: lightseagreen;
padding: 20px;
margin: 10px;
border: 3px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
Flexbox Justify Content 属性
`justify-content` 属性通常用于 flexbox 容器内,用于对齐容器内的 flexbox 项目。此属性有多个可能的值,有关 `justify-content` 属性的完整参考,请访问我们关于`justify-content` 属性 的教程。
下面列出了一些常用的 `justify-content` 值。还有很多其他值与之相关。
// Align Item at center of main axis justify-content: center; // Align Item at start of main axis justify-content: flex-start; // Align Item at end of main axis justify-content: flex-end; // Align Item at left side of main axis justify-content: left; // Align Item at right side of main axis justify-content: right;
Flexbox Align Items 属性
CSS 中的`align-items` 属性用于沿容器的交叉轴线(在行布局中为垂直轴线,在列布局中为水平轴线)对齐 flex 项目。此属性有多个关联值。要了解有关`align-items` 属性的更多信息,请访问我们关于CSS Align Items 的教程。
// Align items at start of cross axis of container align-items: flex-start; // Align items at end of cross axis of container align-items: flex-end; // Align items at center of cross axis of container align-items: center; // Align baselines of items (For items with variable sizes) align-items: baseline; // Stretch items along cross axis to fill container align-items: stretch;
使用 Flexbox 居中 Div
居中 div 元素(或任何其他元素)始终是 CSS 中一个具有挑战性且讨论最多的问题。借助 CSS flexbox,我们可以轻松地将 div 元素居中于容器内。我们必须使用`justify-content` 和`align-items` 属性来居中项目,以下代码显示了如何操作。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.flex-container {
display: flex;
/* Center horizontally */
justify-content: center;
/* Center Vertically */
align-items: center;
border: 1px solid #ccc;
height: 250px;
background-color: grey;
}
.flex-item {
background-color: lightblue;
border: 1px solid #333;
padding: 5px;
height: 70px;
width: 70px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
This div is in center of container
</div>
</div>
</body>
</html>
Flexbox Wrap 属性
带有 wrap 属性的 Flexbox 允许容器内的项目在单行空间不足时换行。这有助于维护响应式布局。
以下代码演示了如何使用 flexbox 创建响应式布局,该布局居中其项目并将它们换行以适应可用空间。有关 flex wrap 的完整指南,请访问我们关于CSS flex-wrap 的教程。
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.item {
padding: 20px;
margin: 10px;
/* base size 100px */
flex: 1 1 100px;
}
Flexbox Align Self 属性
在 CSS 中,我们有`align-self` 属性,它可以用于覆盖容器上设置的`align-items` 属性。这有助于动态地将每个项目放置在容器内的特殊位置。
以下代码显示了如何使用`align-self` 属性。在这里我们可以看到`align-items: stretch` 不适用于第二个和第三个项目,此属性被项目的`align-self` 属性覆盖。
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: stretch;
height: 250px;
}
.item {
background-color: lightpink;
padding: 20px;
margin: 10px;
border: 1px solid #ccc;
}
.item:nth-child(2) {
/* Center 2nd item along the cross axis */
align-self: center;
}
.item:nth-child(3) {
/* Align 3rd item at the end of the cross axis */
align-self: flex-end;
}
CSS Flexbox 容器属性
以下是所有可以应用于 flex 容器的 CSS 属性。
| 属性 | 值 | 示例 |
|---|---|---|
| flex-direction | 设置 flex 项目的 flex 方向。 | |
| flex-wrap | 设置 flex 项目是否应换行到下一行。 | |
| justify-content | 设置 flex 项目沿主轴的对齐方式。 | |
| align-items | 设置 flex 项目沿交叉轴的对齐方式。 | |
| align-content | 设置 flex 容器内 flex 行的对齐方式和间距。 | |
| flex-flow | 同时设置 flex-direction 和 flex-wrap 属性。 |
CSS Flexbox 项目属性
以下是所有可以应用于 flex 项目的 CSS 属性。
| 属性 | 值 | 示例 |
|---|---|---|
| flex-grow | 设置 flex 项目在 flex 容器内增长。 | |
| flex-shrink | 设置 flex 项目缩小尺寸以适应可用空间。 | |
| flex-basis | 设置 flex 项目的初始大小。 | |
| flex | 简写属性,组合三个与 flex 相关的属性:flex-grow、flex-shrink 和 flex-basis。 | |
| align-self | 设置特定 flex 项目沿交叉轴的对齐方式。 | |
| order | 用于指定 flex 项目在其 flex 容器内出现的顺序。 |