
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 块内元素
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 可调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - all
- CSS - inset
- CSS - isolation
- CSS - overscroll
- CSS - justify-items
- CSS - justify-self
- CSS - tab-size
- CSS - pointer-events
- CSS - place-content
- CSS - place-items
- CSS - place-self
- CSS - max-block-size
- CSS - min-block-size
- CSS - mix-blend-mode
- CSS - max-inline-size
- CSS - min-inline-size
- CSS - offset
- CSS - accent-color
- CSS - user-select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - box-decoration-break
- CSS - caret-color
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - box-sizing
- CSS - 提示框
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 特效性
想象一下,如果我们使用不同的选择器在 CSS 中多次声明一个属性会发生什么。CSS 使用**特效性**顺序来确定哪个选择器具有最高的优先级。
例如,如果使用类选择器和 ID 选择器在 HTML 元素上指定了两个或多个 CSS 规则,则在具有最高特效性值的选择器(在本例中为 ID 选择器)中声明的属性将应用于该元素。

特效性层次结构
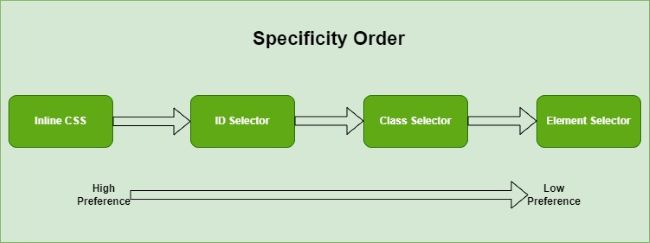
CSS 中的每个**选择器**都具有一个特效性级别。以下是 CSS 选择器的特效性顺序。
- **内联样式:** 使用 style 属性为元素定义的样式具有最高优先级。
<h1 style="color: blue;"> Example </h1>
<style>
#mainDiv {
color: blue;
}
</style>
<style>
.subDivs {
color: blue;
}
</style>
<style>
div {
color: blue;
}
</style>
如何计算特效性?
要计算特效性值,您需要记住这些值。内联样式的特效性值为 1000。ID 选择器的值为 100。对于类选择器、属性选择器和伪类,特效性值为 10。最后,对于元素选择器和伪元素,特效性值为 1。通配符选择器没有特效性值,为了比较的目的,我们可以认为其值为 0。
| 选择器 | 特效性 | 计算 |
|---|---|---|
| <div style="color: green"></div> | 1000 | 1000 |
| #uniqueId | 100 | 100 |
| .mainClass | 10 | 10 |
| div | 1 | 1 |
| div #uniqueId | 101 | 100+1 |
| div .mainClass | 11 | 10+1 |
| div .mainClass .navbar | 21 | 10+10+1 |
| div #uniqueId .navbar | 111 | 100+10+1 |
特效性规则示例
下面的示例代码将说明 CSS 特效性。
具有最高特效性值的选择器将生效
以下示例使用多个选择器将 color 属性应用于段落,在第一种情况下,ID 选择器生效,在第二种情况下,内联 CSS 生效。
<!DOCTYPE html>
<html>
<head>
<style>
/*Multiple selectors for paragraph */
p {
color: black;
font-weight: bold;
}
.special {
color: blue;
}
#unique {
color: darkgreen;
}
</style>
</head>
<body>
<p id="unique" class="special">
This paragraph will be darkgreen. Id selector wins!!!!
</p>
<p class="special">
This paragraph will be blue. Class selector wins!!!!
</p>
<p class="special" style="color: darkblue;">
This paragraph will be darkblue. Inline style wins!!!!
</p>
</body>
</html>
特效性值相等,最新的规则获胜
以下示例显示,当两个类选择器目标相同的段落并尝试对其应用相同的样式时,最后定义的类将生效。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: black;
font-weight: bold;
}
.special {
color: blue;
}
.superSpecial{
color: gold;
}
</style>
</head>
<body>
<p class="special superSpecial">
This paragraph is gold color. Class superSpecial wins!!!
</p>
</body>
</html>
内部 CSS 样式优先于外部样式表
在 HTML 文档内使用 style 标签定义的选择器比外部导入的样式表具有更高的优先级。
/*From imported external CSS file:*/
#uniqueID {
color: red;
}
/*In HTML file:*/
<style>
#uniqueID {
color: yellow;
}
</style>
元素将设置为黄色。
覆盖特效性规则
以下示例演示,如果属性标记为!important,则特效性顺序将变得无关紧要。
示例
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: black;
font-weight: bold;
}
.special {
color: blue;
}
#unique {
color: darkgreen;
}
p {
color: darkred !important;
}
</style>
</head>
<body>
<p id="unique" class="special">
This paragraph is darkred. The !important keyword wins
over every other selector!!!
</p>
<p class="special" style="color: green">
This paragraph is darkred. The !important keyword wins
even over inline style!!!
</p>
</body>
</html>
广告