
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 尺寸调整
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 透明度
- CSS - z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode 双向算法
- CSS - min-content
- CSS - all
- CSS - inset
- CSS - isolation
- CSS - overscroll
- CSS - justify-items
- CSS - justify-self
- CSS - tab-size
- CSS - pointer-events
- CSS - place-content
- CSS - place-items
- CSS - place-self
- CSS - max-block-size
- CSS - min-block-size
- CSS - mix-blend-mode
- CSS - max-inline-size
- CSS - min-inline-size
- CSS - offset
- CSS - accent-color
- CSS - user-select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - box-decoration-break
- CSS - caret-color
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 响应式网格视图
响应式网页总是使用网格布局结构,因为它可以轻松适应不同的屏幕尺寸和设备。本章将讨论响应式Web开发中的网格视图以及如何设计基于网格的响应式网站。
什么是网格视图?
在响应式网页设计中,网格视图是一种布局结构,它使用基于网格的系统将布局元素排列在行和列中。典型的网格视图可能包含12列,总宽度为100%。网格将随着浏览器大小的变化而收缩和扩展。
构建响应式网格视图
- 设置边框盒:首先,我们需要为网页中的所有元素设置box-sizing属性为`border-box`。这将确保内边距和边框包含在所有元素的总宽度和高度中。使用以下代码进行设置:
* {
box-sizing: border-box;
}
网格行和列
在 CSS 中,我们可以定义布局中所需的列数和行数。每个单元格将代表一个网格项。以下代码显示了如何在网格中定义行和列。
示例
在这个例子中,我们将创建两个网格布局,一个是行布局,另一个是列布局,每个网格都有行和列。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
gap: 10px;
padding: 10px;
width: 75%;
}
.grid-item {
background-color: #4CAF50;
border: 1px solid #ddd;
padding: 20px;
text-align: center;
font-size: 1.2em;
color: white;
}
.row{
grid-template-columns: 1fr;
grid-template-rows: repeat(3, 1fr);
}
.column{
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr;
}
</style>
</head>
<body>
<h1>Grid Layout Example</h1>
<h3>Grid Rows</h3>
<div class="grid-container row">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
<h3>Grid Columns</h3>
<div class="grid-container column">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
</body>
</html>
12 列网格布局
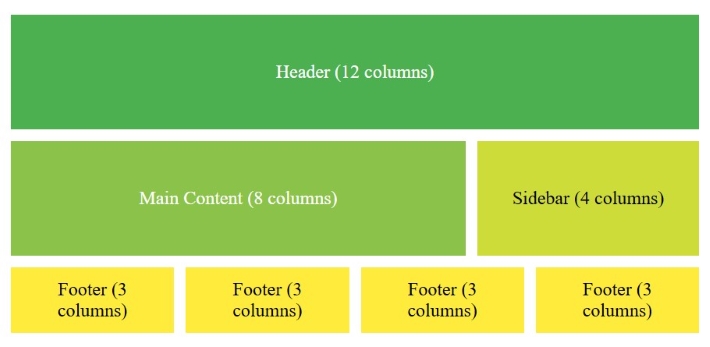
12 列布局结构包括将容器分成 12 个等宽的列,以便每个单独的元素可以跨越指定数量的列来创建不同的部分。下图显示了 12 列布局的示例。

示例
以下代码显示了设计响应式 12 列布局的示例。在 Tutorialspoint 的HTML编译器中运行此代码,以查看布局如何随宽度变化而变化。
<!DOCTYPE html>
<html lang="en">
<head>
<title>12-Column Grid Layout</title>
<style>
/* Basic Grid Container Styling */
.grid-container {
display: grid;
grid-template-columns: repeat(12, 1fr); /* 12 equal-width columns */
gap: 10px; /* Space between items */
padding: 10px;
}
/* Column Spans */
.col-span-12 {
grid-column: span 12;
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
}
.col-span-8 {
grid-column: span 8;
background-color: #8BC34A;
color: white;
padding: 20px;
text-align: center;
}
.col-span-4 {
grid-column: span 4;
background-color: #CDDC39;
color: white;
padding: 20px;
text-align: center;
}
.col-span-3 {
grid-column: span 3;
background-color: #FFEB3B;
color: black;
padding: 20px;
text-align: center;
}
/* Responsive Adjustments */
@media (max-width: 400px) {
.col-span-8, .col-span-4, .col-span-3 {
grid-column: span 12; /* Make all elements full-width on smaller screens */
}
}
</style>
</head>
<body>
<div class="grid-container">
<!-- Header -->
<div class="col-span-12">Header (12 columns)</div>
<!-- Main Content and Sidebar -->
<div class="col-span-8">Main Content (8 columns)</div>
<div class="col-span-4">Sidebar (4 columns)</div>
<!-- Footer Links -->
<div class="col-span-3">Footer Link 1 (3 columns)</div>
<div class="col-span-3">Footer Link 2 (3 columns)</div>
<div class="col-span-3">Footer Link 3 (3 columns)</div>
<div class="col-span-3">Footer Link 4 (3 columns)</div>
</div>
</body>
</html>
广告