
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 度量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块级元素
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪切
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 布局
CSS 布局对于定义网站的视觉结构、组织和响应性至关重要。在本教程中,我们将探索各种 CSS 技术来创建有效的网站布局。
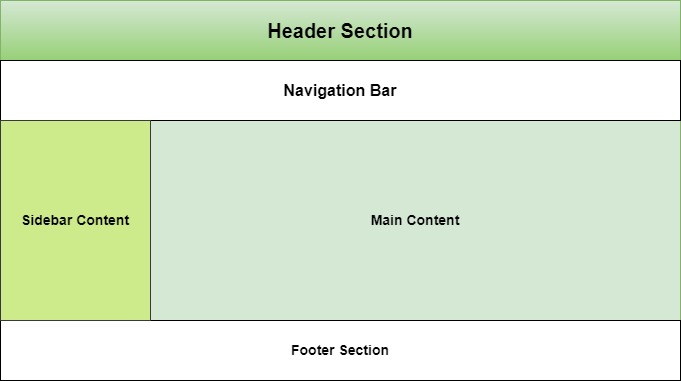
网页布局结构
网页由各种部分组成,例如标题、菜单、内容和页脚,基于这些部分,开发人员可以使用许多不同的布局设计。

要了解如何定义网页结构,请查看我们关于HTML 布局的教程。在这里,我们解释了网页布局的每个元素。在本教程中,我们将了解如何使用 CSS 样式化网页布局。
目录
CSS 正常布局流程
正常流是默认的布局模式,其中元素按其在 HTML 文档中出现的顺序进行定位。
- 块级元素,如<div>、<p>、标题将垂直堆叠,如果没有指定,则占据完整宽度。
- 内联元素,如<span>、<strong>水平堆叠。您无法更改这些元素的高度和宽度。
- 内联块级元素将同时具有内联和块级元素的特性。它们将从当前行开始,但您可以更改其大小。
让我们看看 CSS 正常布局流程的示例
示例
<!DOCTYPE html>
<html>
<head>
<style>
div, span{
border: 2px solid;
margin: 10px;
}
.inlineBlock{
display: inline-block;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div> Block Element </div>
<div> Block Element </div>
<span> Inline element </span>
<span> Inline element </span>
<div> Block Element </div>
<span> Inline element </span>
<div class="inlineBlock">
Inline Block Element
</div>
</body>
</html>
CSS 浮动布局
浮动布局用于在文档流中将元素定位到左侧或右侧。此布局系统的主要用途是创建两列布局,以及在网页中将文本环绕图像的两侧。
.sidebar {
float: left;
width: 25%;
}
.main-content {
float: right;
width: 75%;
}
此布局在页面左侧创建了一个侧边栏,占据可用宽度的 25%,并在右侧创建了主要内容,占据 75% 的宽度。
在本例中,我们将了解如何使用图像的浮动来环绕文本。
示例
<!DOCTYPE html>
<html>
<head>
<style>
.float-left {
float: left;
margin-bottom: 20px;
margin-right: 10px;
border: 3px solid;
}
h3{
clear: left;
}
</style>
</head>
<body>
<img src="/css/images/logo.png" class="float-left" >
<p>This text will wrap around the floated image.</p>
<h3>This text with float cleared</h3>
</body>
</html>
CSS Flex 布局
CSS Flex 布局 在容器内沿单个维度组织元素,该维度可以是水平对齐或垂直对齐。
以下示例使用 flex-direction 为 row,这意味着项目将水平排列。对于垂直排列,您需要将 flex-direction 设置为 column。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 200px;
}
.item {
background-color: lightcoral;
padding: 20px;
margin: 10px;
border: 3px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
CSS 网格布局
CSS 网格布局是一个二维布局系统,用于在开发响应式网页时水平和垂直组织元素。
在以下示例中,我们将列定义为“2fr 1fr 1fr”,这意味着第一列应占据可用空间的 2 个分数,其余两列占据可用空间的 1 个分数。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
gap: 20px;
}
.grid-item {
background-color: #4CAF50;
border: 4px solid black;
padding: 20px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item"> Item 1 </div>
<div class="grid-item"> Item 2 </div>
<div class="grid-item"> Item 3 </div>
<div class="grid-item"> Item 4 </div>
<div class="grid-item"> Item 5 </div>
</div>
</body>
</html>
CSS 定位
CSS 定位 有助于操纵网页中任何元素的位置。
除了position 属性外,其他属性如top、bottom、left 和right 用于控制其在页面上的精确位置。它们指定元素与其边缘的偏移量。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
*{
padding: 15px;
}
.container {
border: 1px solid #ccc;
}
.static-element {
position: static;
background-color: lightblue;
}
.relative-element {
position: relative;
top: 20px;
left: 30px;
background-color: lightgreen;
}
.normal-flow {
background-color: lightcoral;
margin: 10px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="static-element">
This is a static element (default position).
</div>
<div class="relative-element">
This element is relatively positioned 20px
down and 30px right.
</div>
<div class="normal-flow">
This element is in the normal document
flow, after the relative element.
</div>
</div>
</body>
</html>
CSS 响应式布局
响应式网页布局在所有最终用户设备(如手机、平板电脑和台式机)上看起来都很好。它将根据用户设备自动调整大小和其他功能。
在 CSS 中,媒体查询 用于根据屏幕尺寸、分辨率和用户设备的其他特性应用不同的 CSS 样式。
@media (width > 700px) {
/* Styles for screens that are at least 700px wide */
}
以下示例演示了当屏幕宽度在 600px 和 800px 之间时,背景颜色更改为黄色,文本颜色更改为红色。
示例
<html>
<head>
<style>
p {
color: blue;
}
@media (600px < width < 800px) {
p {
background-color: yellow;
color: red;
}
}
</style>
</head>
<body>
<h1> TutorialsPoint </h1>
<p> CSS Media Type - Screen </p>
<p>
Resize the browser size to see the effect. (Open HTML
compiler of TutorialsPoint and try there )
</p>
</body>
</html>