
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 转换
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪切
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - Caret Color
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 转换
- CSS - 3d 转换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - z-index 属性
CSS 的z-index 属性用于控制网页中元素的堆叠顺序,当元素在同一个堆叠上下文中重叠时。具有较高 z-index 值的元素会显示在具有较低值的元素前面。
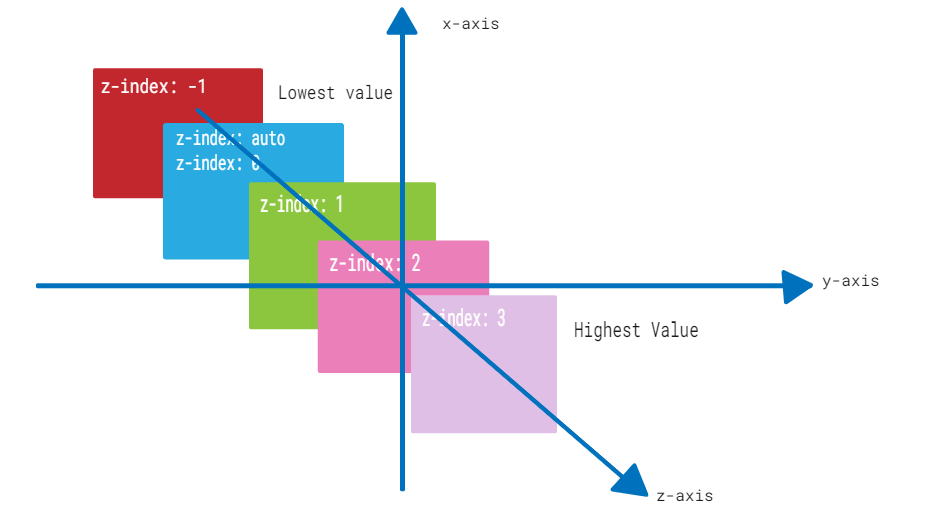
下图演示了 z-index 布局,供参考

z-index 属性可以与嵌套在其他定位元素内的定位元素一起使用。
可能的值
auto − 默认值。堆叠顺序与父元素相同。
<Integer> − 正整数或负整数。它将元素的堆叠级别设置为给定的值。
应用于
所有定位元素。
DOM 语法
object.style.zIndex = "2";
CSS z-index - auto 值
CSS z-index: auto 将元素的 z-index 设置为其父元素的堆叠顺序。它是 z-index 属性的默认值。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: auto;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 120px;
width: 200px;
background-color: #eae98f;
z-index: 1;
text-align: center;
padding: 5px;
margin: 20px;
left: 30px;
top: 30px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of auto appears behind the element with the z-index value of 1.</p>
<div class="box1">
<span>CSS z-index: auto</span>
<div class="box2">
<span>CSS z-index: 1</span>
</div>
</div>
</body>
</html>
CSS z-index - 带正整数
CSS z-index 属性可以具有正整数的值。在堆叠顺序中,具有较高整数值的元素将显示在具有较低值的元素上方。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: absolute;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of 1 appears behind the element with the z-index value of 2 and 3.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>
CSS z-index - 带负整数
您还可以为 z-index 属性使用负整数。具有负 z-index 值的元素将堆叠在具有较高 z-index 值的元素下方。
<html>
<head>
<style>
.box1 {
position: absolute;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: -3;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: absolute;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: -2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: absolute;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: -1;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
p {
margin-top: 250px;
}
</style>
</head>
<body>
<p>The element with z-index value of -3 appears behind the element with the z-index value of -2 and -1.</p>
<div class="box1">
CSS z-index: -3
</div>
<div class="box2">
CSS z-index: -2
</div>
<div class="box3">
CSS z-index: -1
</div>
</body>
</html>
CSS z-index - 带粘性定位
以下示例演示了如何使用z-index 属性来控制具有position: sticky 属性的元素的堆叠顺序,以便它们在页面滚动时保持固定在原位−
<html>
<head>
<style>
.box1 {
position: sticky;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 80px;
}
.box2 {
position: sticky;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 40px;
top: 200px;
}
.box3 {
position: sticky;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 70px;
}
</style>
</head>
<body>
<p>Move cursor upward to see the effect.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>
CSS z-index - 带固定定位
以下示例演示了如何使用z-index 属性使元素在用户向下滚动时始终位于内容的顶部,即使它具有position: fixed 属性−
<html>
<head>
<style>
.container {
position: relative;
height: 350px;
}
.box1 {
position: fixed;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: -3;
text-align: center;
padding: 3px;
left: 10px;
top: 10px;
}
.box2 {
position: fixed;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: -2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: fixed;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: -1;
text-align: center;
padding: 5px;
margin: 20px;
left: 50px;
top: 50px;
}
h3 {
margin-top: 320px;
}
</style>
</head>
<body>
<h3>Scroll down the content to see the effect.</h3>
<div class="container">
<div class="box1">
CSS z-index: -3
</div>
<div class="box2">
CSS z-index: -2
</div>
<div class="box3">
CSS z-index: -1
</div>
</div>
</body>
</html>
CSS z-index - 带静态定位
以下示例显示z-index 属性不会影响具有position: static 属性的元素的堆叠顺序−
<html>
<head>
<style>
.box1 {
position: static;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 10px;
}
.box2 {
position: static;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: static;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<p>The z-index property has no effect on the stacking order of elements if the position property is set to static.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>
CSS z-index - 带相对定位
此示例显示,当元素具有position: relative 属性时,z-index 属性会根据元素在文档流中的原始位置对其进行定位。
<html>
<head>
<style>
.box1 {
position: relative;
height: 200px;
width: 280px;
background-color: #f0baba;
z-index: 1;
text-align: center;
padding: 3px;
margin: 10px;
left: 10px;
top: 10px;
}
.box2 {
position: relative;
height: 140px;
width: 220px;
background-color: #eae98f;
z-index: 2;
text-align: center;
padding: 5px;
margin: 10px;
left: 30px;
top: 30px;
}
.box3 {
position: relative;
height: 90px;
width: 160px;
background-color: #b7c8ae;
z-index: 3;
text-align: center;
padding: 5px;
margin: 10px;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<p>The z-index property positions the element relative to its original position if position is relative.</p>
<div class="box1">
CSS z-index: 1
</div>
<div class="box2">
CSS z-index: 2
</div>
<div class="box3">
CSS z-index: 3
</div>
</body>
</html>
广告