
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - all
- CSS - inset
- CSS - isolation
- CSS - overscroll
- CSS - justify-items
- CSS - justify-self
- CSS - tab-size
- CSS - pointer-events
- CSS - place-content
- CSS - place-items
- CSS - place-self
- CSS - max-block-size
- CSS - min-block-size
- CSS - mix-blend-mode
- CSS - max-inline-size
- CSS - min-inline-size
- CSS - offset
- CSS - accent-color
- CSS - user-select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - box-decoration-break
- CSS - caret-color
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - box-sizing
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 验证
CSS 验证指的是检查网页中 CSS 规则正确性的过程。验证是根据规则检查某事物的过程。当您是初学者时,在编写 CSS 规则时犯很多错误是很常见的。您如何确保您编写的内容 100% 准确并符合 W3 质量标准?
W3C CSS 验证器是由万维网联盟开发的官方 CSS 验证器。此验证器可以通过文件上传、直接输入或使用 URL 来检查您的 css。
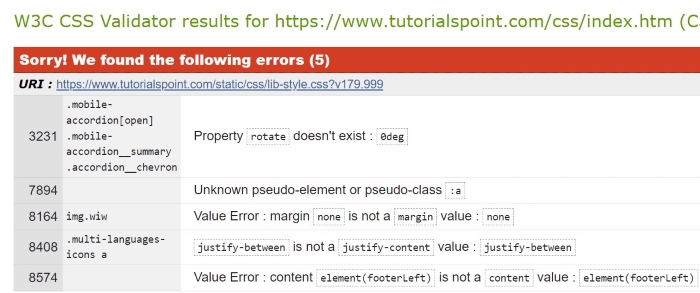
CSS 验证示例
下图显示了 W3C 完成的 css 验证

验证警告
验证 CSS 时,您可能会看到警告。这些警告不会阻止您的 CSS 运行,但它们表明某些方面并不完美。以下是一些常见的验证警告
- 已弃用的属性:某些 CSS 属性已过时,不应再使用。最好使用较新的替代方案。
- 无效值:如果您使用不适合该属性的值,则会显示警告。请确保检查每个属性的正确值。
- 冗余代码:警告可能会指出不需要的代码,因为它不会改变任何内容。清理这些代码可以帮助您的 CSS 提高效率。
- 选择器过于具体:如果您的 CSS 选择器过于具体,它们会使您的代码难以阅读和维护。尽量使选择器保持简单。
为什么要验证您的 CSS 代码?
验证网页的样式表对于确保网站在不同的浏览器和设备上正确显示和运行非常重要。
- 提高浏览器兼容性:验证确保您的 CSS 遵循规则,因此您的网页在所有浏览器上看起来都很好。
- 增强性能:简洁正确的 CSS 有助于加快网页加载速度,而错误或多余的代码则会降低速度。
- 更轻松地进行调试:验证您的 CSS 有助于查找和修复错误,从而更轻松地管理您的代码。
- SEO 优势:组织良好且正确的 CSS 可以改善用户体验并加快网站速度。这样,您的网站就可以轻松地在搜索引擎中获得排名。
广告