
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图像
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图像库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪辑
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块大小
- CSS - 最小块大小
- CSS - 混合模式
- CSS - 最大内联大小
- CSS - 最小内联大小
- CSS - 偏移量
- CSS - 口音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图像精灵
- CSS - 重要
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图像
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 变换
- CSS - 3d 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图像
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图像
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 图像精灵
CSS 图像精灵是 Web 开发中常用的一种技术,它将多个图像组合到一个图像文件中(精灵图像),并使用精灵图像内的坐标来显示图像。这种方法可以减少服务器请求次数,提高网站性能。
图像精灵通常用于网站上的图标、按钮和其他小型图形。然后使用 CSS 根据需要显示精灵图像的特定部分。
如何在 CSS 中实现图像精灵?
- 创建精灵图像: 使用 Adobe Photoshop 等照片编辑工具,创建一个包含所有要用作精灵的单个图像的图像。
- 确定图像位置: 您需要精确记录主精灵图像内所有子图像左上角的坐标,这些坐标稍后可在 CSS 代码中使用以呈现图像的该部分。
- 显示图像: 使用属性background-image在网页中显示精灵图像。
- 调整位置: 使用background-position指定精灵图像中内部图像的左上角。使用height和width属性指定应从左上角呈现多少尺寸。
.sprite-icon {
width: 75px; /* Set the width of the displayed image */
height: 75px; /* Set the height of the displayed image */
background-image: url('sprites.png'); /* Path to sprite image */
background-position: -40px -40px;
/* Position of the individual image within the sprite */
}
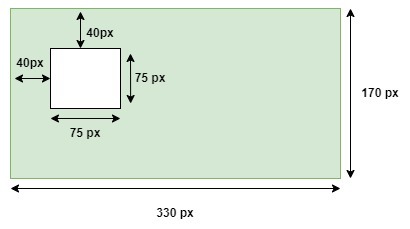
在上面的示例中,我们首先将子图像的高度和宽度指定为 75px。然后,我们指定了精灵图像的 URL,其中包含所有内部图像。然后,我们使用 background-position 属性将内部图像的左上角位置指定为 (-40px, -40px)。下图显示了根据上述值如何选择内部图像。

CSS 图像精灵基本示例
以下示例演示如何使用 CSS 图像精灵从单个图像文件显示多个图像。
示例
<!DOCTYPE html>
<html>
<head>
<style>
img{
height: 60px;
width: auto;
border: 3px solid;
}
.main{
display: flex;
justify-content: space-around;
}
.bootstrap, .html, .css {
width: 150px;
height: 150px;
background-image: url('/css/images/devices.png');
background-repeat: no-repeat;
border: 5px solid;
}
.bootstrap {
background-position: -5px -5px;
}
.html {
background-position: -155px -5px;
}
.css {
background-position: -277px -5px;
}
</style>
</head>
<body>
<h3>Original Image</h3>
<img src="/css/images/devices.png"/>
<h3>Image sprites</h3>
<div class="main">
<div class="bootstrap"> </div>
<div class="html"> </div>
<div class="css"> </div>
</div>
</body>
</html>
CSS 图像精灵悬停效果
以下示例演示了如何在图像精灵上使用悬停效果,当您将鼠标悬停在图像上时,图像会变得稍微透明。
示例
<!DOCTYPE html>
<html>
<head>
<style>
img{
height: 60px;
width: auto;
border: 3px solid;
}
.main{
display: flex;
justify-content: space-around;
}
.bootstrap, .html, .css {
width: 150px;
height: 150px;
background-image: url('/css/images/devices.png');
background-repeat: no-repeat;
border: 5px solid;
}
.bootstrap {
background-position: -5px -5px;
}
.html {
background-position: -155px -5px;
}
.css {
background-position: -277px -5px;
}
.bootstrap:hover, .html:hover, .css:hover {
opacity: 0.7;
}
</style>
</head>
<body>
<h3>Original Image</h3>
<img src="/css/images/devices.png"/>
<h3>Image sprites</h3>
<div class="main">
<div class="bootstrap"> </div>
<div class="html"> </div>
<div class="css"> </div>
</div>
</body>
</html>
广告