
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 度量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - conic-gradient() 函数
在 CSS 中,conic-gradient() 函数用于创建包含围绕中心点旋转的颜色过渡的渐变图像。生成的图像是一种特殊的图像,其数据类型为<gradient>。
之所以命名为 conic,是因为由于颜色停止在一侧比另一侧更亮,所以从上面看图像看起来像一个圆锥体。
概述
conic-gradient 没有内在尺寸,这意味着图像没有首选大小或纵横比。
图像的大小将与应用它的元素的大小或图像本身的大小相匹配。
<gradient> 数据类型只能在使用<image> 的地方使用。
conic-gradient() 函数不能与<color> 数据类型和 background-color 等属性一起使用。
为了创建一个重复自身的 conic-gradient,需要使用 CSS 函数repeating-conic-gradient(),它填充 360 度旋转。
可能的值
conic-gradient() 函数可以将以下值作为参数
1. <angle>:值以顺时针方向指定渐变旋转。将值作为角度,并在前面加上关键字 from。
2. <position>
确定渐变的中心。
使用与 background-position 属性相同的长度、顺序和关键字。
如果未指定值,则默认值为 center。
3. <angular-color-stop>:由颜色停止的<color> 值以及一个或两个可选的停止位置值组成,该值是沿渐变圆周轴的角度。
4. <color-hint>:确定相邻颜色停止之间的渐变进度。如果未指定值,则颜色过渡的中点是两个颜色停止之间的中点。
语法
<conic-gradient()> = conic-gradient( [ [ from <angle> ]? [ at <position> ]? ] || , <color-interpolation-method> , <angular-color-stop-list> )
CSS conic-gradient() - 构成
圆锥渐变是在渐变弧(圆的圆周)周围而不是在从渐变中心开始的渐变线上两个或多个颜色的渐进过渡。
颜色过渡发生在圆的中心,从顶部开始并沿顺时针方向进行。
圆锥渐变通过指示旋转角度、渐变中心,最后指定颜色停止列表来定义。
颜色停止是使用角度值放置的,这与线性渐变和径向渐变不同,线性渐变和径向渐变使用长度和百分比值。
用于指定值的单位为deg(度)、grad(梯度)、rad(弧度)和turn(圈)。圆中有 360 度、400 梯度、2pie 弧度和 1 圈。
渐变位置的值类似于 2 值 background-position 的语法。
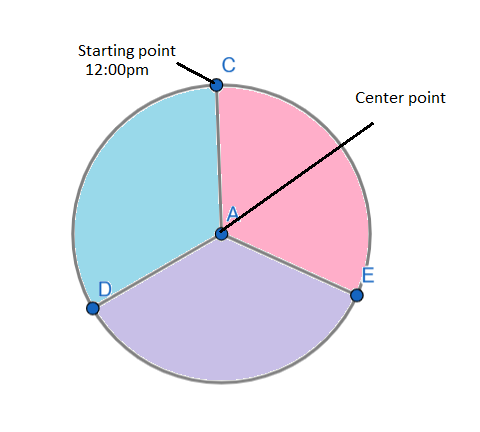
渐变的圆周是渐变的弧。渐变的起点是 12:00 或北方。渐变的旋转由顺时针方向的from角度确定。
有角度的颜色停止、它们的起点和终点决定了渐变的颜色。使用相邻颜色颜色停止之间的颜色提示,可以更改颜色之间的过渡。

支持圆锥渐变的浏览器接受百分比值,其中 100% 等于 360 度。
CSS conic-gradient() - 自定义
渐变可以通过多种方式自定义。可以在渐变弧上添加更多有角度的颜色停止点,使用<angle>更改颜色停止的位置,通过颜色提示将颜色过渡中点移动到两个颜色停止之间的任意点等。
颜色停止的列表应按升序排列。较低值的后续颜色停止会覆盖先前颜色停止的值,从而导致硬过渡。
使用圆锥渐变不仅可以创建圆形图形,还可以创建棋盘格。
CSS conic-gradient() - 基本示例
为了创建一个基本的圆锥渐变,只需要两种颜色。默认情况下,渐变的中心位于 50% 50% 标记处;渐变的起点朝上。让我们看一个例子
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.basic-conic-gradient {
background: conic-gradient(red, yellow);
border-radius: 50%;
}
</style>
</head>
<body>
<h1>Basic Conic Gradient</h1>
<div class="basic-conic-gradient"></div>
</body>
</html>
CSS conic-gradient() - 中心位置
可以使用关键字、百分比或绝对长度以及关键字at来定位圆锥渐变的中心。让我们看一个例子
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.position-center-gradient {
background: conic-gradient(at 0% 20%, red 10%, gold 40%, green 50%);
}
</style>
</head>
<body>
<h1>Position Center Gradient</h1>
<div class="position-center-gradient"></div>
</body>
</html>
CSS conic-gradient() - 角度更改
以下是角度更改的示例。
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.angle-change-gradient {
background: conic-gradient(from 35deg, red 10%, gold 50%, green 75%, lightgreen);
border-radius: 30%;
}
</style>
</head>
<body>
<h1>Angle Change Gradient</h1>
<div class="angle-change-gradient"></div>
</body>
</html>
有关 conic-gradient() 的更多示例,请单击此处。