
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 块级内联
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 重音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - repeating-conic-gradient()
在 CSS 中,函数repeating-conic-gradient() 用于创建包含重复渐变的图像,其颜色过渡围绕中心点旋转。生成的图像是特殊的图像,其数据类型为<gradient>。
概述
当第一个和最后一个颜色停止点都不包含大于 0deg 或小于 360deg 的颜色停止角度时,圆锥形渐变不会重复。
圆锥形渐变没有固有尺寸,这意味着图像没有首选大小或纵横比。
图像的大小将与应用它的元素的大小或图像的大小相匹配。
<gradient> 数据类型只能在使用<image> 的地方使用。
conic-gradient() 函数不能与<color> 数据类型和 background-color 等属性一起使用。
为了创建不重复的圆锥形渐变,您需要使用 CSS 函数conic-gradient(),或者使渐变完成 360 度旋转。
可能的值
函数repeating-conic-gradient() 可以将以下值作为参数:
1. <angle>:值指定顺时针方向的渐变旋转。将值作为角度,并以关键字from开头。
2. <position>
确定渐变的中心。
使用与background-position 属性相同的长度、顺序和关键字。
未指定值时,默认值为center。
3. <angular-color-stop>:由颜色停止点的<color> 值以及一个或两个可选的停止位置值组成,该位置是沿渐变圆周轴的角度。重复渐变的大小由最后一个颜色停止点减去第一个颜色停止点角度确定。
4. <color-hint>:确定相邻颜色停止点之间的渐变进度。未指定值时,颜色过渡的中点是两个颜色停止点之间的中点。
语法
repeating-conic-gradient([from angle] [at position,] color degree, color degree, ...);
理解重复圆锥形渐变
repeating-conic-gradient 的语法类似于conic-gradient 和repeating-radial-gradient。颜色停止点位于渐变弧周围。圆锥形渐变的重复部分的大小等于第一个颜色停止点减去最后一个颜色停止点的角度。
要使圆锥形渐变重复,您需要指定第一个和最后一个颜色停止点。颜色停止点位于圆的圆周上,而不是从渐变中心开始的渐变线上。
颜色过渡发生在圆的中心,从顶部开始(如果未指定from <angle>)并沿顺时针方向进行。
圆锥形渐变通过指示旋转角度、渐变中心以及最后指定颜色停止点列表来定义。
颜色停止点使用角度值放置,这与线性渐变和径向渐变使用长度和百分比值不同。
用于指定值的单位是deg(度)、grad(梯度)、rad(弧度)和turn(圈)。一个圆包含 360 度、400 梯度、2π 弧度和 1 圈。
渐变位置的值类似于二维 background-position 的语法。
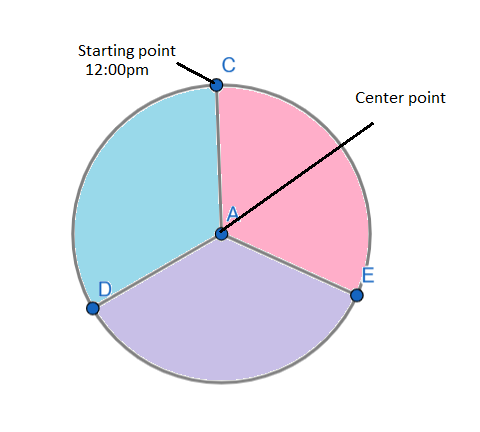
渐变的圆周是渐变的弧。渐变的起点是 12:00 或北方。渐变的旋转由顺时针方向的from角度确定。
有角度的颜色停止点及其起点和终点决定了渐变的颜色。使用相邻颜色颜色停止点之间的颜色提示,您可以更改颜色之间的过渡。

支持重复圆锥形渐变的浏览器接受百分比值,其中 100% 等于 360 度。
渐变的自定义
渐变可以通过多种方式自定义。您可以添加更多有角度的颜色停止点到渐变弧上,使用<angle>更改颜色停止点的位置,通过颜色提示将颜色过渡中点移动到两个颜色停止点之间的任何点等。
如果未定义颜色停止点的位置,则将其放置在其前面和后面颜色停止点之间的一半位置。
如果未为第一个或最后一个颜色停止点指定角度,则其值将分别为 0deg 和 360deg。
如果两者都没有定义角度,则结果为圆锥形渐变。
如果为第一个或最后一个颜色停止点指定非 0 或 360deg 值,则渐变将根据指定的值重复。
默认情况下,一个颜色停止点处的颜色将平滑地过渡到后续颜色停止点处的颜色。
通过添加颜色提示,可以将颜色过渡中点移动到两个颜色停止点之间的任何点。
当两个或多个颜色停止点位于相同位置时,第一个和最后一个颜色停止点之间的颜色过渡将是硬线。
建议不要混合和匹配不同的角度单位来创建 repeating-conic-gradient,因为这会使 CSS 难以读取。
辅助功能问题:辅助技术对背景图像没有太多特殊信息,因为浏览器不会提供它们。圆锥形渐变表示的图像不会被屏幕阅读器读取或宣布。因此,如果图像列出了关键信息,建议对其进行语义描述。
CSS repeating-conic-gradient() - 角度值
这是一个重复圆锥形渐变的示例,其中定义了起始角度以及颜色停止点及其度数值。
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.repeat-conic-gradient {
background: repeating-conic-gradient(
from 0deg,
blue 0deg 45deg,
lightgreen 45deg 60deg);
}
</style>
</head>
<body>
<h1>Repeating Conic Gradient</h1>
<div class="repeat-conic-gradient"></div>
</body>
</html>
CSS repeating-conic-gradient() - 带星爆效果
这是一个带有红色和黑色星爆效果的重复圆锥形渐变示例。
<html>
<head>
<style>
div {
height: 200px;
width: 400px;
}
.repeat-conic {
background-image: repeating-conic-gradient(red 0 19deg, black 19deg 28deg);
}
</style>
</head>
<body>
<h1>Repeating conic gradient</h1>
<div class="repeat-conic"></div>
</body>
</html>