
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 行内边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 强调色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS -径向渐变()
在 CSS 中,函数 **radial-gradient()** 允许您创建径向渐变作为元素的背景图像。径向渐变是从中心点向外辐射的渐变,颜色从该点向外以圆形或椭圆形的方式混合。它们通常用于创建视觉上吸引人的背景效果或模拟灯光和阴影。
为了创建一个基本的径向渐变,您至少需要两种颜色,它们被称为 **颜色停止点**。此函数的输出是一个对象,一种特殊的 **<image>**,其数据类型为 **<gradient>**。
概述
径向渐变没有固有的尺寸,这意味着图像没有首选大小或纵横比。
图像的形状可以是圆形或椭圆形。
大小将与应用它的元素的大小匹配。
**<gradient>** 数据类型只能在使用 **<image>** 的地方使用。
**repeating-radial-gradient()** 函数不能与 **<color>** 数据类型和 background-color 等属性一起使用。
为了创建重复自身的径向渐变,您需要使用 CSS 函数 **repeating-radial-gradient()**。
可能的值
径向渐变通过指定渐变的中心(在 0% 处)以及结束形状的大小和形状(在 100% 处)来定义。函数 **radial-gradient()** 可以将以下值作为参数。
1. **<position>**: 指定渐变的位置。如果未指定值,则默认为 **<center>**。
2. **<ending-shape>**: 值可以是 **circle**(渐变为具有恒定半径的圆形)或 **ellipse**(渐变为轴对齐的椭圆形)。如果未指定值,则默认为 **ellipse**。
3. **<size>**: 指定渐变结束形状的大小。
如果未指定值,则默认为 **<farthest-corner>**。
值可以显式指定或使用关键字。
当 **<ending-shape>** 指定为 **circle** 时,值可以作为 <length> 值显式传递,该值是圆的半径。不允许使用负值。
当 **<ending-shape>** 指定为 **ellipse** 时,值可以作为 <length-percentage> 传递,其中包含两个值,提供椭圆大小;第一个值是水平半径,第二个值是垂直半径。百分比值相对于渐变框的尺寸。不允许使用负值。
如果未指定 **<ending-shape>**,则渐变的形状由提供的大小决定。
一个 **<length>** 值指定一个 **circle**。**<length-percentage> 中的两个值指定一个 **ellipse**。
单个 <percentage> 值无效。
渐变圆形和椭圆形接受各种关键字作为其大小,这些关键字在后面的部分列出。
4. **<linear-color-stop>**: 由颜色停止点的 **<color>** 值以及一个或两个可选的停止位置值组成。
停止位置值可以是 **<percentage>** 或 **<length>** 值。
值为 0% 或 0,表示渐变的中心。
值为 100%,表示结束形状与虚拟渐变射线的交点。
5. **<color-hint>**: 确定相邻颜色停止点之间的渐变进度。如果未指定值,则颜色过渡的中点是两个颜色停止点之间的中点。
下表列出了渐变圆形和椭圆形接受的关键字作为其大小。
| 关键字 | 描述 |
|---|---|
| closest-side | 对于圆形:渐变的结束形状与最靠近其中心的盒子边相交。 对于椭圆形:渐变的结束形状与最靠近中心的垂直和水平边相交。 |
| closest-corner | 渐变的结束形状正好与距其中心最近的盒子角相交。 |
| farthest-side | 对于圆形:渐变的结束形状与最远离其中心的盒子边相交。 对于椭圆形:渐变的结束形状与最远离中心的垂直和水平边相交。 |
| farthest-corner | 渐变的结束形状正好与最远离其中心盒子的角相交。这是默认值。 |
语法
<gradial-gradient()> = gradial-gradient( [ <ending-shape> || to <size> ]? [ at <position> ]?, <color-stop-list> )
CSS radial-gradient() - 组合
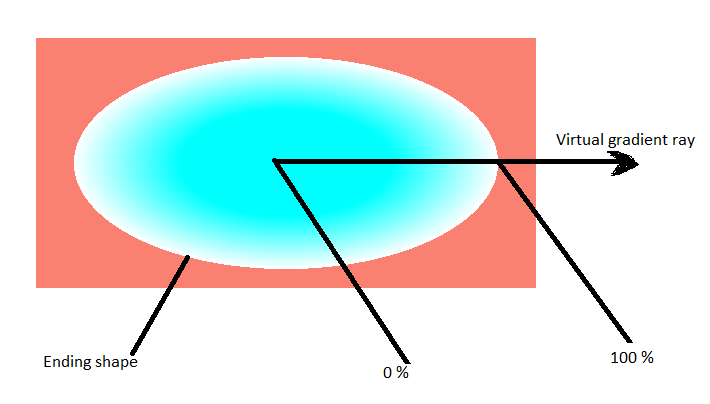
径向渐变是沿轴线对两种或多种颜色的渐进过渡。它由 **中心点、结束形状** 和 **两个或多个颜色停止点** 表示。颜色停止点放置在虚拟渐变射线上,该射线从中心水平向右延伸。

CSS radial-gradient() - 基本示例
让我们来看一个基本的径向渐变示例
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.basic-radial-gradient {
background-image: radial-gradient(red, yellow);
}
</style>
</head>
<body>
<h1>Basic radial gradient</h1>
<div class="basic-radial-gradient"></div>
</body>
</html>
CSS radial-gradient() - 颜色停止点定位
使用百分比或绝对长度值,可以定位径向渐变中的颜色停止点。让我们来看一个示例
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.position-radial-gradient {
background-image: radial-gradient(red 35px, yellow 25%, green 55%);
}
</style>
</head>
<body>
<h1>Position radial color stops</h1>
<div class="position-radial-gradient"></div>
</body>
</html>
CSS radial-gradient() - 中心定位
可以使用关键词、百分比或绝对长度值来定位径向渐变的中心。如果只给出一个值,即长度或百分比,则该值将重复;否则,将重复从左到右的位置和从上到下的位置。让我们来看一个示例
<html>
<head>
<style>
div {
height: 150px;
width: 150px;
}
.center-gradient {
background-image:
radial-gradient(
at 0% 50%,
lightgreen 30px,
blue 60%,
magenta 20%
);
}
</style>
</head>
<body>
<h1>Radial gradient center position</h1>
<div class="center-gradient"></div>
</body>
</html>
有关 radial-gradient() 的更多示例,请单击 此处。