
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - linear-gradient()
CSS 函数linear-gradient()用于创建包含两个或多个颜色沿直线渐变过渡的图像。生成的图像是一种特殊的图像,其数据类型为<gradient>。
为了创建一个基本的线性渐变,您只需要两种颜色,称为颜色停止点。您必须至少有两个,但也可以有两个以上。
概述
线性渐变没有固有的尺寸,这意味着图像没有首选大小或纵横比。
图像的大小将与应用它的元素的大小匹配。
<gradient>数据类型只能在使用<image>的地方使用。
linear-gradient()函数不能与<color>数据类型和诸如background-color之类的属性一起使用。
为了创建重复自身的线性渐变,您需要使用 CSS 函数repeating-linear-gradient()。
可能的值
函数linear-gradient()可以将以下值作为参数
<side-or-corner>:
确定渐变的起点。
包含单词to和最多两个关键词,即一个表示水平方向(左或右),另一个表示垂直方向(上或下)。
侧边关键词的顺序可以是任何顺序。
如果未指定值,则默认值为to bottom。
to top, to bottom, to left,和to right的等效值为0deg, 180deg, 270deg,和90deg。
<angle>值沿顺时针方向增加。
<linear-color-stop>:由颜色停止点的<color>值以及一个或两个可选的停止位置值组成。停止位置值可以是<percentage>或<length>值。
<color-hint>:确定相邻颜色停止点之间的渐变过渡。如果未指定值,则颜色过渡的中点是两个颜色停止点之间的中点。
语法
<linear-gradient()> = linear-gradient( [ <angle> | to <side-or-corner> ]? , <color-stop-list> )
CSS linear-gradient() - 组成
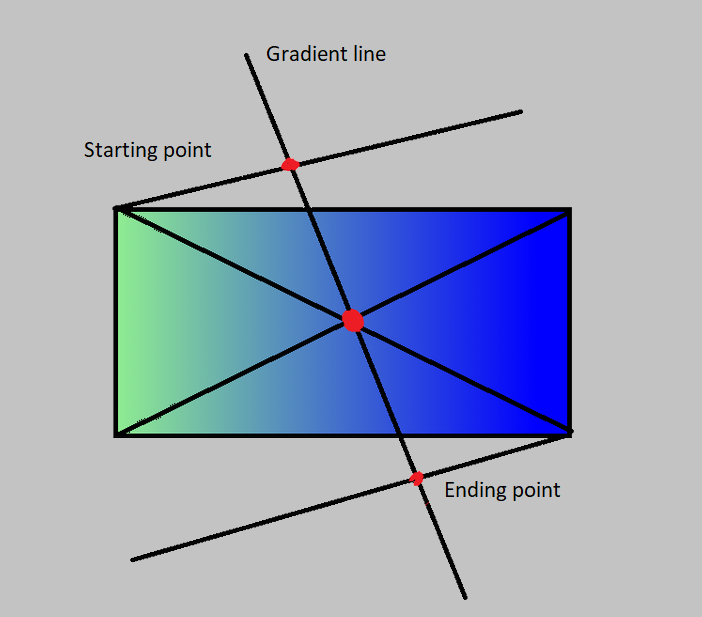
线性渐变是两种或多种颜色沿直线或轴线(即渐变线)的渐变过渡。两个或多个颜色停止点表示颜色的渐变过渡。参考下图,它显示了渐变线上两个不同的点,显示了起点和终点,与渐变线相交。
起点是第一个颜色停止点的开始,终点是最后一个颜色结束的地方。起点和终点附近的角显示与这些点相同的颜色。

CSS linear-gradient() - 基本示例
为了创建一个基本的线性渐变,您只需要两种颜色,称为颜色停止点。您必须至少有两个,但也可以有两个以上。让我们看一个例子
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
}
.basic-linear {
background: linear-gradient(red, yellow);
}
</style>
</head>
<body>
<h1>Basic linear gradient</h1>
<div class="basic-linear"></div>
</body>
</html>
CSS linear-gradient() - 向右上方
可以创建从一个角到另一个角对角线运行的渐变。
例如,如果希望渐变轴线从左角开始到右上角,则函数应包含“to top right”作为参数。
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
}
.linear-diagonal {
background: linear-gradient(to top right, red, yellow);
}
</style>
</head>
<body>
<h1>direction to top right</h1>
<div class="linear-diagonal"></div>
</body>
</html>
CSS linear-gradient() - 角度值
还可以为渐变提供一个角度来定义方向。让我们看一个例子,其中提到了不同的角度
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
display: inline-block;
text-align: center;
margin: 5px;
}
.linear-0deg {
background: linear-gradient(0deg, red, yellow);
}
.linear-45deg {
background: linear-gradient(45deg, red, yellow);
}
.linear-60deg {
background: linear-gradient(60deg, red, yellow);
}
.linear-90deg {
background: linear-gradient(90deg, red, yellow);
}
.linear-180deg {
background: linear-gradient(180deg, red, yellow);
}
.linear-minus90deg {
background: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
<div class="linear-0deg">0deg</div>
<div class="linear-45deg">45deg</div>
<div class="linear-60deg">60deg</div>
<div class="linear-90deg">90deg</div>
<div class="linear-180deg">180deg</div>
<div class="linear-minus90deg">-90deg</div>
</body>
</html>
CSS linear-gradient() - 多色
创建渐变需要至少两种颜色,但选择颜色数量时无需受限。默认情况下,颜色沿渐变均匀分布。让我们看一个例子
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
display: inline-block;
text-align: center;
margin: 5px;
}
.linear-more-than-two {
background: linear-gradient(blue, magenta, red,yellow, orange);
}
</style>
</head>
<body>
<div class="linear-more-than-two"></div>
</body>
</html>
有关 linear-gradient() 的更多示例,请单击此处。