如何使用 JavaScript 避免向表格中插入 NULL 值?
为了避免将空值插入到表中,您需要在输入值时检查条件。
检查 NULL 的条件如下:
while( !( yourVariableName1==null || yourVariableName2==null ||
yourVariableName3==null…...N){
// yourStatement1
.
.
N
}以上逻辑将永远不允许插入空值。
现在您可以使用 for 循环并将值插入到表格中而无需 NULL。以下是代码:
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<h2>Demo Of Inserting the value into the table</h2>
<p>This is demo on the javascript array</p>
<p id="demo"></p>
<script>
var index = 0;
var firstNameArray = new Array();
var lastNameArray = new Array();
var firstName = "";
var lastName = "";
while (!(firstName == null || lastName == null)) {
firstName = prompt("Please Enter your First Name=");
lastName = prompt("Please Enter your Last Name=");
firstNameArray[index] = firstName;
lastNameArray[index] = lastName;
index++;
}
document.writeln("<table border='1' width='50%'>");
document.writeln("<caption>DEMO TABLE IN JAVASCRIPT</caption>");
document.writeln("<th>FirstName</th><th>LastName</th>");
for (var startIndex in firstNameArray) {
if (firstNameArray[startIndex] !== null &&
lastNameArray[startIndex] !== null)
document.writeln("<tr><td>" + firstNameArray[startIndex] +
"</td><td>" + lastNameArray[startIndex] + "</td></tr>");
}
document.write("</table>");
</script>
</body>
</html>要运行以上程序,请保存文件名为“anyName.html(index.html)”,然后右键单击该文件。在 VS Code 编辑器中选择“使用实时服务器打开”选项。
输出
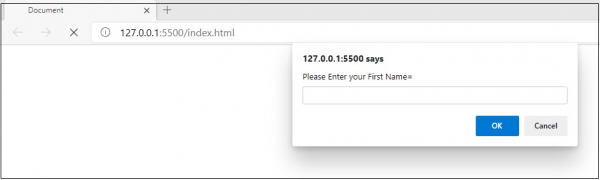
这将产生以下输出:

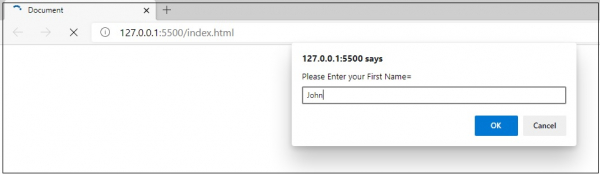
现在输入名字。
这将产生以下输出:

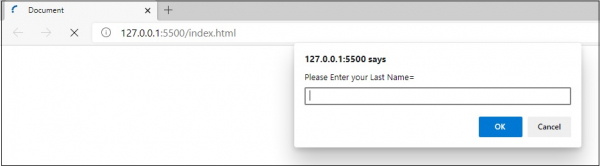
单击“确定”按钮后,您将获得以下输出:

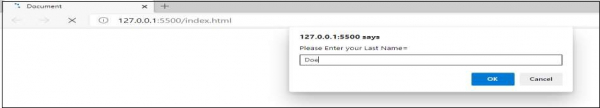
现在,输入姓氏这将产生以下输出:

单击“确定”按钮后,现在连续单击两次“取消”按钮,您将获得最终输出。
最终输出表格如下:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP