如何让“position:absolute”元素居中?
我们可以在 Python 中轻而易举地以水平垂直方向对绝对位置元素进行居中。为此,请使用以下 CSS 属性。
对于水平居中,使用以下属性 -
- 左
- 边距左
对于垂直居中,使用以下属性:-
- 顶部
- 边距顶部
绝对位置元素的水平居中
示例
要水平居中绝对位置元素,请使用以下代码 -
<!DOCTYPE html>
<html>
<head>
<style>
div.center{
width:200px;
height: 50px;
left:50%;
margin-left:-100px;
position:absolute;
background: yellow;
text-align: center;
}
</style>
</head>
<body>
<h1>Positioning an Element</h1>
<div class='center'>
This is centered horizontaly
</div>
</body>
</html>
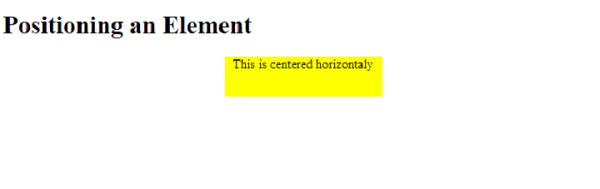
输出

绝对位置元素的垂直居中
示例
要垂直居中绝对位置元素,请使用以下代码 -
<!DOCTYPE html>
<html>
<head>
<style>
body,html{
min-height:100%;
}
div.center{
width:200px;
height: 50px;
top:80%;
margin-top:-100px;
position:absolute;
background: yellow;
text-align: center;
}
</style>
</head>
<body>
<h1>Positioning an Element</h1>
<div class='center'>
This is centered vertically
</div>
</body>
</html>
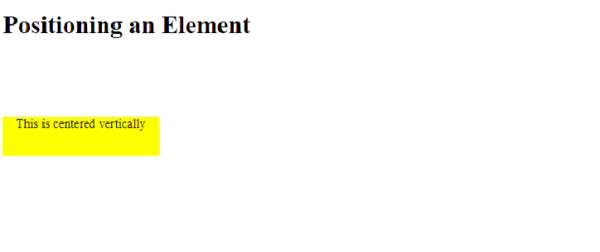
输出

绝对位置元素的水平和垂直居中
示例
要水平和垂直居中绝对位置元素,请使用以下代码 -
<!DOCTYPE html>
<html>
<head>
<style>
body,html{
min-height:100%;
}
div.center{
width:200px;
height: 50px;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-25px;
position:absolute;
background: yellow;
text-align: center;
}
</style>
</head>
<body>
<h1>Positioning an Element</h1>
<div class='center'>
This is centered vertically and horizontally
</div>
</body>
</html>
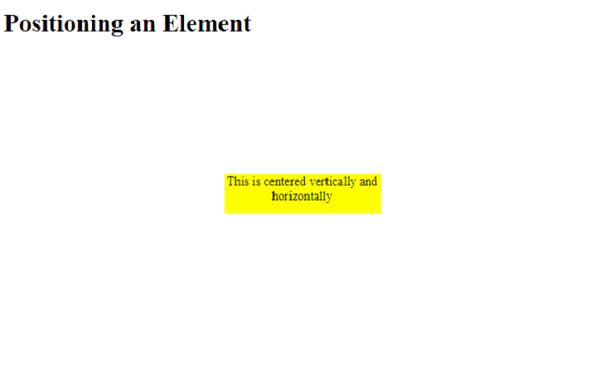
输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP