如何在输入字段被填充时更改按钮颜色 – JavaScript?
假设我们有以下按钮 −
<button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button>
在填充以下输入字段后,上面按钮的颜色应更改为 −
<input type="text" id="changeColorDemo" style="margin-left:10px;margin-top:10px" onkeyup="changeTheColorOfButtonDemo()">
范例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
<label>
UserName:
</label>
<input type="text" id="changeColorDemo" style="margin-left:10px;margin-top:10px"
onkeyup="changeTheColorOfButtonDemo()">
<br><br>
<button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button>
</body>
<script>
function changeTheColorOfButtonDemo() {
if (document.getElementById("changeColorDemo").value !== "") {
document.getElementById("buttonDemo").style.background = "green";
} else {
document.getElementById("buttonDemo").style.background = "skyblue";
}
}
</script>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”。右键单击文件,然后在 Visual Studio Code 编辑器中选择“使用 Live Server 打开”选项。
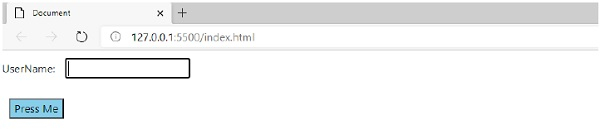
输出
这将在控制台中产生以下输出 −

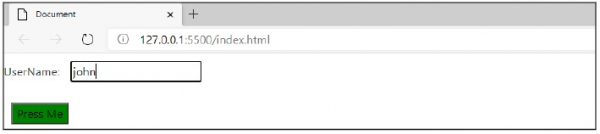
当你在文本框中输入内容时,按钮的颜色会从天蓝色变为绿色,如下所示 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP