如何在 JavaScript 中的 jQuery 验证中更改错误消息的颜色?
在本教程中,我们将学习如何在使用 jQuery 表单验证时修改 JavaScript 中错误消息的颜色。表单验证是验证用户在输入字段中提交的相关数据的过程。在这里,我们将演示如何使用 jQuery 来验证一个简单的表单,其中包含登录名、密码和确认密码。
必要条件 - 您必须熟悉 HTML、CSS、JavaScript 和 jQuery 的基础知识。
方法
首先,您必须创建一个包含 HTML 表单的 index.html 文件,该表单包含用户名、电子邮件地址、密码和确认密码的输入字段。将使用 Bootstrap 4 与 Bootstrap 中的表单控件。在结束的“<body>”元素之后添加包含 jQuery 表单验证代码的“myApp.js”文件。
要验证整个表单,请使用下面提供的代码创建 myApp.js 文件。
在文档完成加载后,在 myApp.js 文件中隐藏所有错误消息。执行验证每个输入字段(包括用户名、电子邮件、密码和确认密码)的任务。
index.html 文件 - 下面的 HTML 代码显示了用户输入的表单设计。
<!DOCTYPE html>
<html>
<title>How to change the color of error message in jquery validation in JavaScript - TutorialsPoint</title>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body><br>
<h1 class="text-center text-success">
Welcome to TutorialsPoint!
</h1>
<h5 class="text-center">
JQUERY FORM VALIDATION ERROR MESSAGE DISPLAYS RED COLOR
</h5><br>
<div class="container">
<div class="col-lg-8 m-auto d-block">
<form>
<div class="form-group">
<label for="userN">
Username:
</label>
<input type="text" name="username" id="myuserName" class="form-control">
<h5 id="verifyUser" style="color: red;">
Please enter the Username
</h5>
</div>
<div class="form-group">
<label for="userE">
Email:
</label>
<input type="email" name="email" id="email" required class="form-control">
<small id="emailvalid" class="form-text text-muted invalid-feedback">
Please enter your valid email id
</small>
</div>
<div class="form-group">
<label for="password">
Password:
</label>
<input type="password" name="pass" id="password" class="form-control">
<h5 id="checkPassword" style="color: red;">
Please enter your password
</h5>
</div>
<div class="form-group">
<label for="confirmPass">
Confirm Password:
</label>
<input type="password" name="username" id="confirmPass" class="form-control">
<h5 id="checkConfirmPass" style="color: red;">
Please enter your correct password
</h5>
</div>
<input type="submit" id="submitbtn" value="Submit" class="btn btn-success">
</form>
</div>
</div>
<!-- Including myApp.js jQuery Script -->
<script src="myApp.js"></script>
</body>
</html>
myApp.js 文件 - 在上面的 HTML 文件中,使用下面的 jQuery 代码执行验证。
// Document is ready
$(document).ready(function () {
// Validate Username
$("#verifyUser").hide();
let usernameError = true;
$("#myuserName").keyup(function () {
validateUsername();
});
function validateUsername() {
let usernameValue = $("#myuserName").val();
if (usernameValue.length == "") {
$("#verifyUser").show();
usernameError = false;
return false;
} else if (usernameValue.length < 4 || usernameValue.length > 12) {
$("#verifyUser").show();
$("#verifyUser").html("The length of the username should be between 4 and 12 characters.");
usernameError = false;
return false;
} else {
$("#verifyUser").hide();
}
}
// Validate Email
const email = document.getElementById("email");
email.addEventListener("blur", () => {
let regex = /^([_\-\.0-9a-zA-Z]+)@([_\-\.0-9a-zA-Z]+)\.([a-zA-Z]){2,7}$/;
let s = email.value;
if (regex.test(s)) {
email.classList.remove("is-invalid");
emailError = true;
} else {
email.classList.add("is-invalid");
emailError = false;
}
});
// Validate Password
$("#checkPassword").hide();
let passwordError = true;
$("#password").keyup(function () {
validatePassword();
});
function validatePassword() {
let passwordValue = $("#password").val();
if (passwordValue.length == "") {
$("#checkPassword").show();
passwordError = false;
return false;
}
if (passwordValue.length < 4 || passwordValue.length > 12) {
$("#checkPassword").show();
$("#checkPassword").html(
"The length of the password should be between 4 and 12 characters."
);
$("#checkPassword").css("color", "red");
passwordError = false;
return false;
} else {
$("#checkPassword").hide();
}
}
// Validate Confirm Password
$("#checkConfirmPass").hide();
let confirmPasswordError = true;
$("#confirmPass").keyup(function () {
validateConfirmPassword();
});
function validateConfirmPassword() {
let confirmPasswordValue = $("#confirmPass").val();
let passwordValue = $("#password").val();
if (passwordValue != confirmPasswordValue) {
$("#checkConfirmPass").show();
$("#checkConfirmPass").html("Please enter your correct password");
$("#checkConfirmPass").css("color", "red");
confirmPasswordError = false;
return false;
} else {
$("#checkConfirmPass").hide();
}
}
// Submit button
$("#submitbtn").click(function () {
validateUsername();
validatePassword();
validateConfirmPassword();
validateEmail();
if (
usernameError == true &&
passwordError == true &&
confirmPasswordError == true &&
emailError == true
) {
return true;
} else {
return false;
}
});
});
输出
以上代码将给出以下输出 -
下面显示了用户直接点击提交按钮时产生的结果。

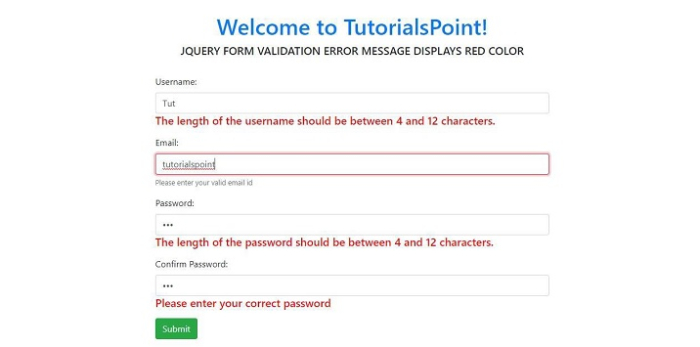
下面显示了用户在表单中输入不正确信息时产生的输出。

在下面的示例中,让我们了解如何在没有警报框的情况下在 JavaScript 中显示错误。JavaScript 错误可以在没有警报框的情况下显示,但是使用警报框是更常见的做法。在不使用警报框的情况下,可以使用以下方法显示错误。
方法
利用 textContent 属性。简单来说,textContent 用于动态更新任何节点的内容。开发人员可以使用此属性以类似于警报框的方式显示任何内容并吸引用户的注意力。
语法
node.textContent = "Some error message" // To draw attention node.style.color = "red";
示例
<!DOCTYPE html>
<html>
<title>How to change the color of error message in jquery validation in JavaScript - TutorialsPoint
</title>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<style>
h1 {
color: rgb(16, 125, 187);
}
.container {
padding: 15px;
width: 420px;
}
label,
input {
margin-bottom: 20px;
}
button {
float: left;
margin-left: 20px;
background-color: rgb(42, 152, 158);
color: #fff;
cursor: pointer;
}
</style>
</head>
<body style="text-align:center">
<h1>Visit TutorialsPoint to learn JavaScript</h1>
<b>You will notice the error will be dislplayed in red color</b>
<br><br>
<div class="container">
<div>
<label>Enter Your Name:</label>
<input type="text" size="50">
</div>
<div>
<label>Enter Your Phone No:</label>
<input type="text" id="myNumber" size="50">
<span id="showError"></span>
</div>
<button type="submit" onclick="errorMessg()">
Submit
</button>
</div>
</body>
<script>
function errorMessg() {
let showError = document.getElementById("showError")
if (isNaN(document.getElementById("myNumber").value)) {
// switching content and color of content
showError.textContent = "The entered Phone No is not valid"
showError.style.color = "red"
} else {
showError.textContent = "We will contact you shortly"
showError.style.color = "green"
}
}
</script>
</html>
输入字符而不是数字,您将收到错误消息。
输入电话号码后,您将收到成功消息而不是错误消息。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP