如何使用 JavaScript 检查浏览器是否支持 CSS 属性?
概述
当今世界,系统中有多种浏览器可用。因此,有时某些层叠样式表 (CSS) 属性无法在该浏览器上运行。为了检查特定浏览器支持哪些 CSS 属性,JavaScript 提供了内置方法 CSS.supports(),它可以检查特定浏览器是否支持该属性。supports() 方法受所有浏览器支持:Opera、Edge、Chrome 和 Firefox。
语法
CSS.supports() 方法接受键值对作为输入,格式为字符串。基本语法如下:
CSS.supports(“propertyName:value”);
supports() − 这是 CSS 对象的一种方法,用于检查 supports 参数中传递的属性是否受浏览器支持。
propertyName − 包含 CSS 属性的名称,例如 display、position、margin、padding、z-index、text-align 等。
value − 它采用特定属性的值,例如 flex、absolute、relative、20 px、left、right 等。
为了更深入地了解 CSS.Supports() 方法,我们将通过一些示例进行学习。
方法 1 − 在此示例中,我们将直接将 CSS 样式键值对作为参数传递给 CSS.supports() 方法,然后该方法将确定该浏览器是否支持给定的 CSS 属性。
算法
步骤 1 − 使用 CSS 对象内的 supports() 方法,即 CSS.supports()。
步骤 2 − 将任何层叠样式表 (CSS) 属性作为参数传递。
步骤 3 − 使用 console.log() 在控制台中打印 CSS.supports() 方法。
步骤 4 − 如果传递属性后返回 true,则该属性受支持,否则不受浏览器支持。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
输出
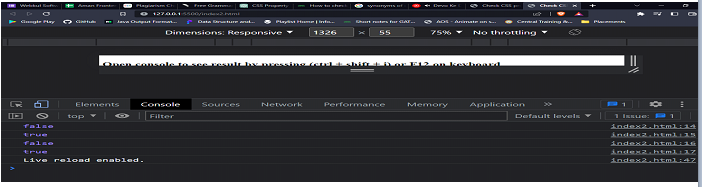
以上代码的输出如下图所示。“float:top” 和 “float:bottom” 属性无效,因此它们在控制台中将返回 false,而 “float:right” 和 “float:left” 属性有效且受浏览器支持,它们将返回 true。

方法 2 − 在此方法中,我们将构建一个用户界面,用户可以在给定字段中输入 CSS 属性,并检查这些 CSS 属性是否受其浏览器支持。
算法
步骤 1 − 创建两个搜索框,一个用于键,另一个用于值,因为 CSS 属性采用键值对形式。分别为它们指定特定的 ID“propertyName”和“pval”。创建另一个输出字段和一个 HTML 按钮。
步骤 2 − 在 JavaScript 中创建一个名为 checkCss() 的函数。将使用箭头函数。
步骤 3 − 访问两个输入框并将它们存储在一个变量中,将这些框的值连接到一个变量中。
步骤 4 − 将此连接的变量传递给 CSS.supports(),并在 if-else 条件中进行检查。
步骤 5 − 如果返回 true,则支持该 CSS 属性;如果返回 false,则不支持该属性。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
输出
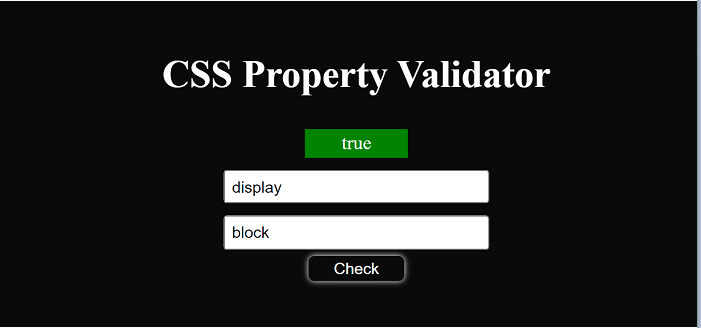
以上代码的输出如下图所示,用户可以在给定的输入框中键入 CSS 属性,并检查这些属性是否受其浏览器支持。在下图中,“display:block” 属性受支持且对浏览器有效,因此它返回 true。

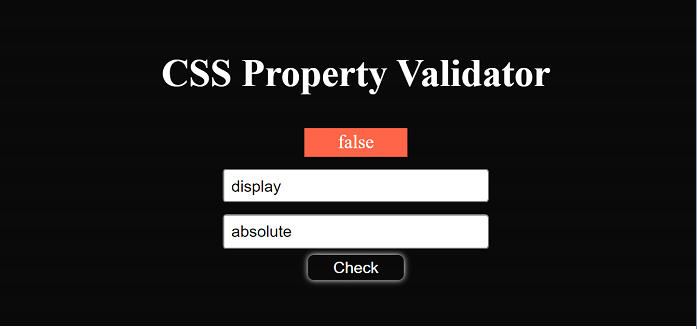
输出如下图所示,它返回 false,因此输入框中填充的属性无效,不受浏览器支持。

结论
supports() 方法的返回类型是布尔值,它根据当前浏览器是否支持 CSS 属性返回 true 或 false。示例 2 接口对开发人员特别有用,因为它无需反复检查控制台;只需在输入字段中输入 CSS 属性名称和值,系统就会告知您它是否在当前浏览器中受支持。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP