如何检查ReactJS的版本?
ReactJS是一个用于构建高效单页面应用程序(SPA) 的JavaScript前端库。React的每个版本都带来了一些改进和新增功能。因此,了解我们正在使用的版本非常重要。
检查React版本的方法
我们可以使用以下方法来检查ReactJS的版本。
- 使用命令行
- 使用“React.version”属性
- 在package.json中搜索依赖项
使用命令行检查React版本
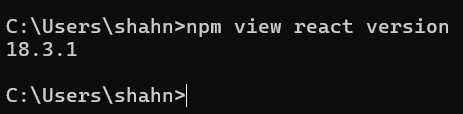
我们可以使用以下命令来检查ReactJS的版本。以下命令显示系统中已安装的React版本。
npm view react version

使用React.version属性检查React版本
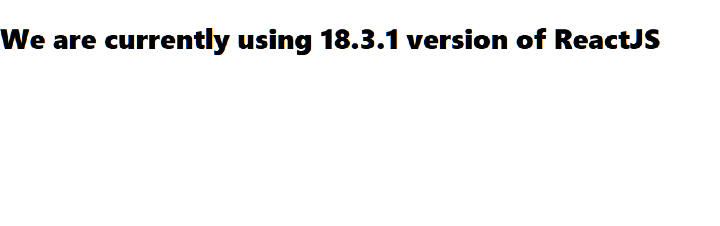
我们可以使用“React.version”属性来检查系统中已安装的ReactJs版本。下面提到的代码可用于使用React.version属性检查React的版本。
// file name - app.js
import React from "react";
const App = () => {
return <h1> We are currently using {" "}{React.version} version of ReactJS </h1>;
};
export default App;

在package.json文件中搜索React版本
除了上面提到的两种方法外,我们还可以简单地在项目的package.json文件中搜索我们正在使用的ReactJs版本。转到项目的**package.json**文件,然后会有一个dependencies部分,ReactJS版本将写在其中。
在下图中,我们可以看到dependencies部分中的React版本为“18.3.1”。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP