如何在 JavaScript 中将任意进制的字符串转换为整数?
整数可以用各种格式表示,如计算语言中所述,即二进制、十进制、十六进制等。二进制数仅包含两个数字,即 0 和 1,而十进制数包含 0 到 9 的数字。
我们可以使用默认的 **parseInt()** 转换将字符串转换为整数。但在其他情况下,当整数以其他形式表示时,我们还需要传递基数字符串以将其解码为结果数字。
以下是将字符串解析为整数的语法。
语法
1. 当提供基数值时
parseInt(string_value, base)
2. 当未提供基数值时
parseInt(string_value)
默认情况下,**parseInt()** 方法将转换为十进制值。
示例 1
在下面的示例中,我们使用默认方法并无需传递基数值将字符串值转换为整数。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
let stringConversion = (string_value) => {
console.log("Initial Type: " + typeof string_value);
let integer_value = parseInt(string_value);
console.log("Final Type: " + typeof integer_value);
console.log(integer_value);
};
stringConversion("8475628");
stringConversion("101010");
stringConversion("0x3278");
</script>
</html>输出
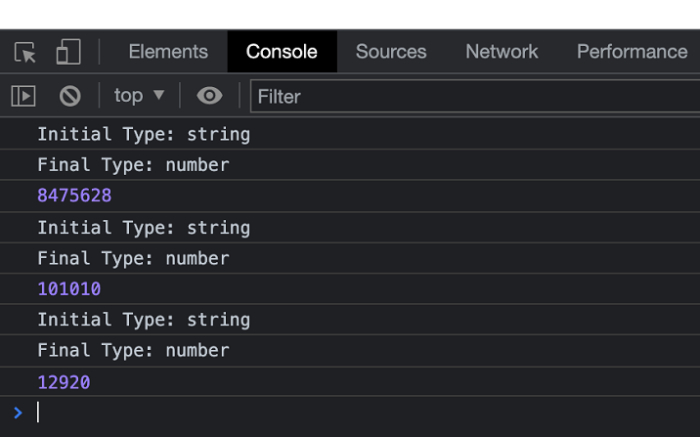
在成功执行上述程序后,浏览器将显示以下结果:
Welcome To Tutorials Point
并且在控制台中,您会找到所有结果,请参见下面的屏幕截图:

示例 2
在下面的示例中,我们还通过传递基数值和字符串来将字符串值转换为整数。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
let StringConversion = (string_value, base) => {
console.log(
"String value is : " + string_value +
" and base value is: " + base
);
let Integer_value = parseInt(string_value, base);
console.log("Integer value is: " + Integer_value);
};
StringConversion("101010", 2);
StringConversion("101", 10);
StringConversion("256472", 8);
</script>
</html>输出
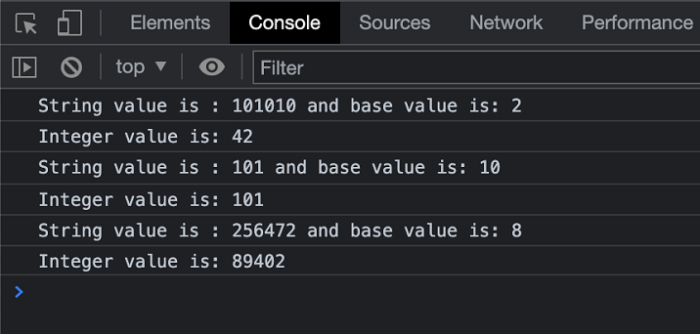
在成功执行上述程序后,浏览器将显示以下结果:
Welcome To Tutorials Point
并且在控制台中,您会找到所有结果,请参见下面的屏幕截图:


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP