如何将 JSON 文本转换为 JavaScript JSON 对象?
JSON parse() 方法用于将 JSON 文本转换为 JavaScript 对象。
以下是将 JSON 文本转换为 JavaScript JSON 对象的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JSON parse() Method</h1>
<div class="sample">
{"name":"Rohan", "sports":["Cricket","Football"], "country":"India"}
</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to parse the above JSON string
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let parsedJson = JSON.parse(sampleEle.innerHTML);
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = "Name = " + parsedJson.name + "<br>";
resultEle.innerHTML += "Country = " + parsedJson.country + "<br>";
resultEle.innerHTML += "Sports = " + parsedJson.sports;
});
</script>
</body>
</html>输出
上面的代码将产生以下输出 −

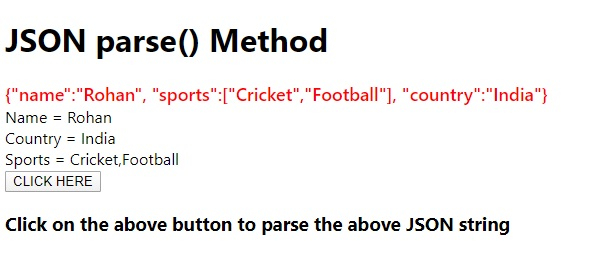
点击“点击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP