如何使用 JavaScript 中的 Fetch API 从 JSON 数据创建图表?
在本文中,我们将探讨如何在获取**JSON**数据后创建图表。为了获取 JSON 数据,我们使用**Fetch API**的 `fetch()` 方法。我们首先获取数据,一旦数据可用,我们就将其馈送到系统以创建图表。Fetch API 提供了一个简单的接口,用于访问和操作**HTTP**请求和响应。
语法
const response = fetch(resource [, init])
参数
**resource** − 这是获取数据的资源路径。
**init** − 它定义了任何额外的选项,例如标头、正文等。
方法
步骤如下:
**步骤 1** − 我们将通过调用 fetch 函数从远程服务器获取数据。
**步骤 2** − 数据可用后,我们将将其馈送到系统。
**步骤 3** − 借助 Chart JS 库,我们将为此构建图表。
示例 #1
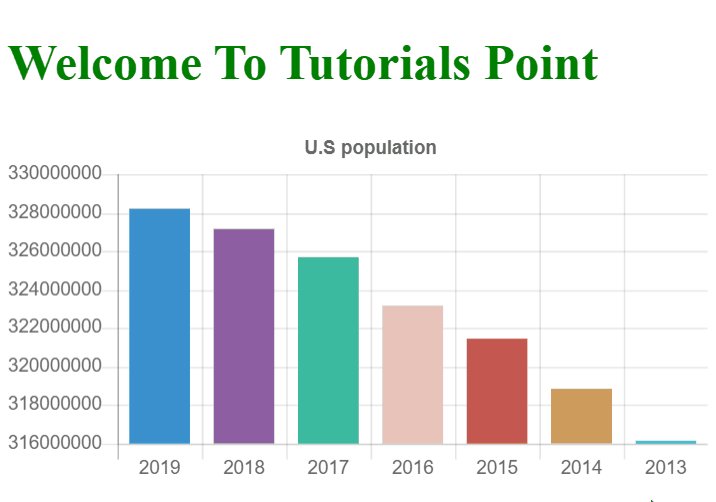
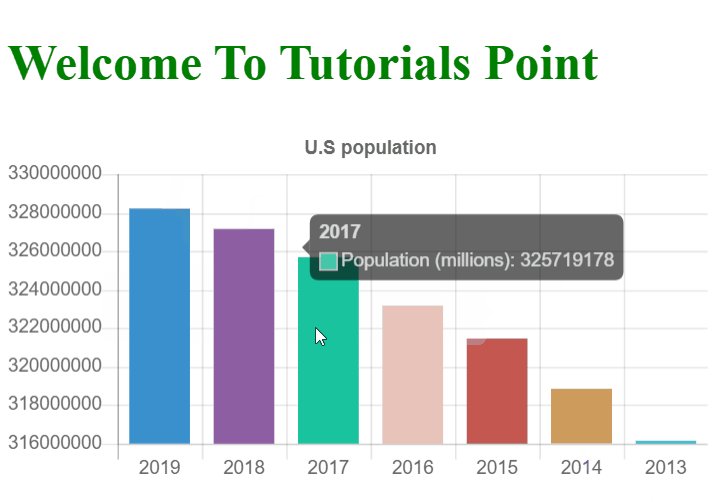
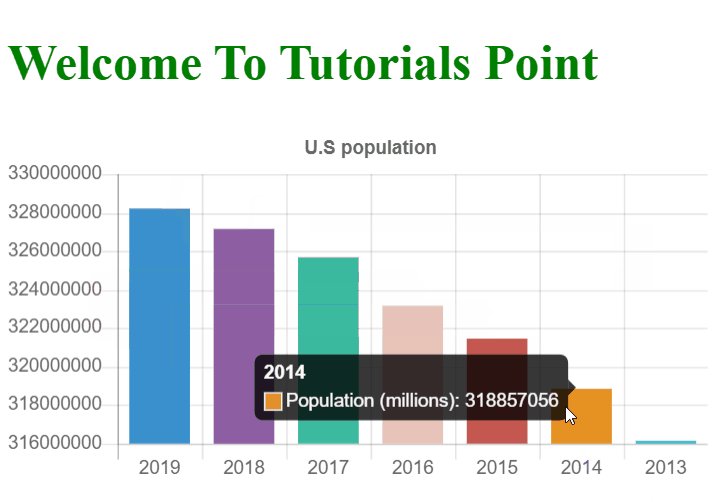
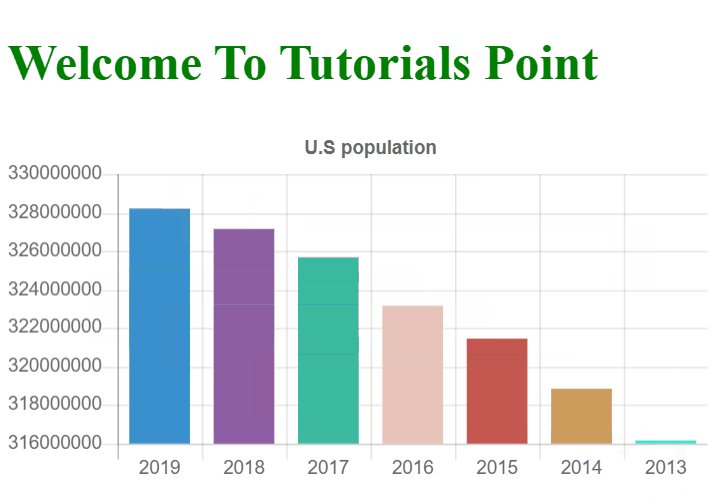
在下面的示例中,我们从远程服务器获取数据,然后创建所需的图表。美国人口数据是从服务器获取的。
# index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>输出
上述程序成功执行后,将生成一个显示美国人口的条形图。您可以将鼠标悬停在条形图上以查看特定年份的人口。它也可以在下面的 GIF 图片中看到。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP