如何使用 HTML 创建文件上传按钮?
要使用 HTML 创建文件上传按钮,代码如下 −
示例
<!DOCTYPE html> <html> <head> <h1>File upload button example</h1> <p>Click on the "Choose File" button to upload a file:</p> <form> <input type="file" id="FILE" name="filename"> </form> </body> </html>
输出
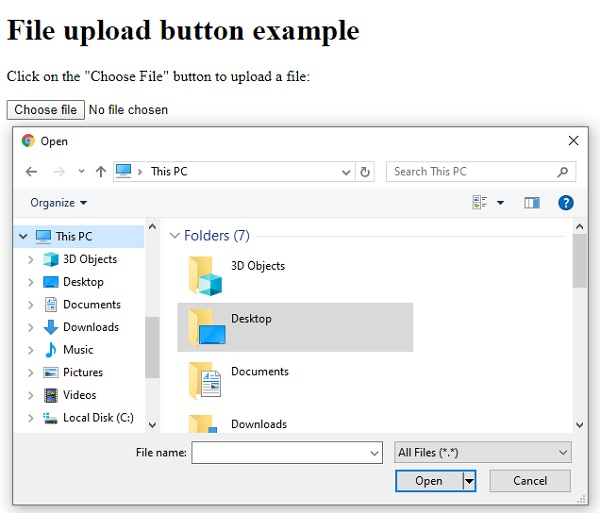
以上代码将产生以下输出 −

单击“选择文件”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP