如何在 Cypress 中上传文件?
我们可以在 Cypress 中上传文件。要在 Cypress 中执行文件上传任务,我们必须首先使用命令安装一个插件 −
npm ins tall –dev cypress-file-upload

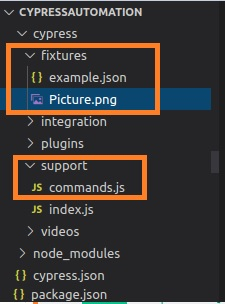
安装完成后,我们必须在 command.js 文件中添加语句 import 'cypress-fileupload' ,该文件位于 Cypress 项目的 support 文件夹中。此外,我们还应在 fixtures 文件夹(Picture.png 文件)中添加我们要上传的文件。

要上传文件,我们必须使用 Cypress 命令 attachFile,并将要上传的文件的路径作为参数传递给它。
示例
实现
describe('Tutorialspoint Test', function () {
// test case
it('Test Case6', function (){
//file to be uploaded path in project folder
const p = 'Picture.png'
// launch URL
cy.visit("https://the-internet.herokuapp.com/upload")
//upload file with attachFile
cy.get('#file-upload').attachFile(p)
//click on upload
cy.get('#file-submit').click()
//verify uploaded file
cy.get('#uploaded-files').contains('Picture')
});
});执行结果

执行日志显示文件 Picture.png 已上传,并且文件名已反映在页面上。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP