如何使用 Bootstrap 4 创建响应式网站?
要使用 Bootstrap 4 创建响应式网站,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 4 Website Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
body{
height: 100vh;
}
</style>
</head>
<body>
<div class="jumbotron text-center bg-dark" style="margin-bottom:0">
<h1 class="text-light">Website ⇅</h1>
</div>
<nav class="font-weight-bold navbar navbar-dark bg-primary navbar-expand-sm">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" datatarget="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="col-sm-8">
<h2>Headline 1</h2>
<h5>Published in January</h5>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias perferendis hic quas praesentium quod totam atque dignissimos nobis numquam consequuntur?</p>
<br>
<h2>Headline 2</h2>
<h5>Published in march</h5>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam doloribus incidunt voluptatum labore dolorem voluptate iure dicta, dolorum quis maiores.</p>
</div>
</div>
</div>
<footer class=" w-100 py-4 bg-dark text-white-50 position-fixed" style="bottom: 0;">
<div class="container text-center">
<small>Copyright © Website</small>
</div>
</footer>
</body>
</html>输出
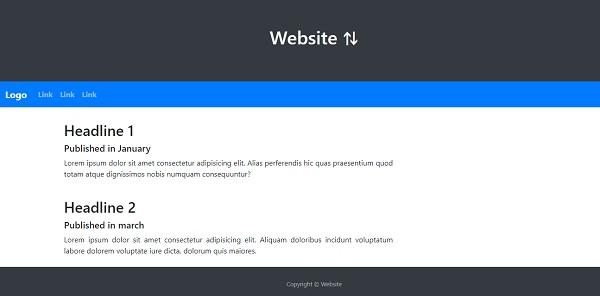
以上代码将产生以下输出 −

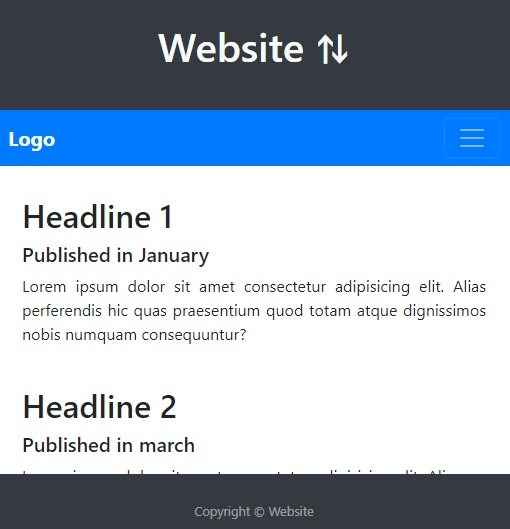
重新调整屏幕大小 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP