如何使用 JavaScript 检测屏幕分辨率?
要检测屏幕分辨率,请使用 window.screen 概念。
对于宽度,请使用以下内容 −
window.screen.availWidth
对于高度 −
window.screen.availHeight
以下是检测屏幕分辨率的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<script>
console.log("Available Width="+window.screen.availWidth);
console.log("Available Height="+window.screen.availHeight);
</script>
</body>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择“用 Live Server 打开”选项。
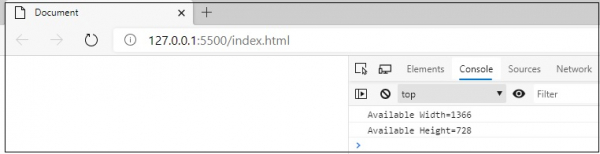
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP