如何使用 JavaScript 禁用某个元素上的鼠标事件?
以下是使用 JavaScript 禁用某些元素上的鼠标事件的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.size {
font-size: 30px;
}
</style>
</head>
<body>
<h1>Disable Mouse events using JavaScript</h1>
<div class="result">This is some text inside a div</div>
<button class="Btn">DISABLE</button>
<button class="Btn">ENABLE</button>
<h3>
Click on the above button to enable or disable mouse events
</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelectorAll(".Btn");
resEle.addEventListener("click", () => {
resEle.classList.toggle("size");
});
BtnEle[0].addEventListener("click", () => {
resEle.style.pointerEvents = "none";
});
BtnEle[1].addEventListener("click", () => {
resEle.style.pointerEvents = "auto";
});
</script>
</body>
</html>输出
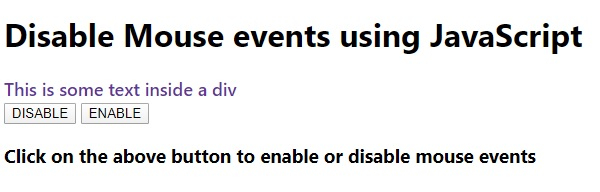
上述代码将产生以下输出 −

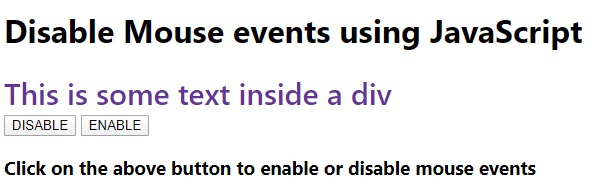
点击上面紫色的文字后 −

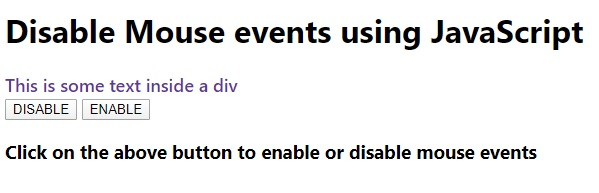
点击“禁用”按钮,然后点击文字后 −

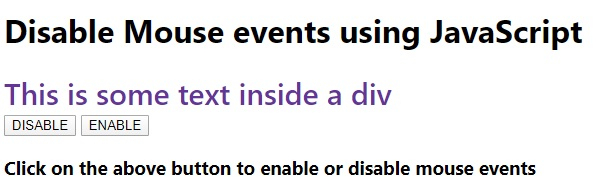
点击“启用”按钮,然后点击文字后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP