如何在 JavaScript 中编码和解码 URL?
任何网站的 URL 都需要对 URI 和 URI 组件进行编码和解码,以便访问或重定向用户。 这是网页开发中的一项常见任务,通常在向 API 发出 GET 请求并使用查询参数时进行。 查询参数也必须编码到 URL 字符串中,服务器将对它进行解码。 许多浏览器会自动编码和解码 URL 和响应字符串。
例如,空格“ ”被编码为 + 或 %20。
编码 URL
可以使用以下 JavaScript 方法进行特殊字符的转换:
encodeURI() 函数 - encodeURI() 函数用于编码完整的 URI,即将其中的特殊字符转换为浏览器可识别的语言。 一些未编码的字符包括:(,/ ? : @ & = + $ #)。
encodeURIComponent() 函数 - 此函数编码整个 URL,而不仅仅是 URI。 该组件还会对域名进行编码。
语法
encodeURI(complete_uri_string ) encodeURIComponent(complete_url_string )
参数
complete_uri_string 字符串 - 它包含要编码的 URL。
complete_url_string 字符串 - 它包含要编码的完整 URL 字符串。
以上函数返回编码后的 URL。
示例 1
在下面的示例中,我们使用 encodeURI() 和 encodeURIComponent() 方法对 URL 进行编码。
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encoding URI</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://tutorialspoint.com/search?q=java articles";
document.write('<h4>URL: </h4>' + url)
const encodedURI=encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent=encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
</script>
</body>
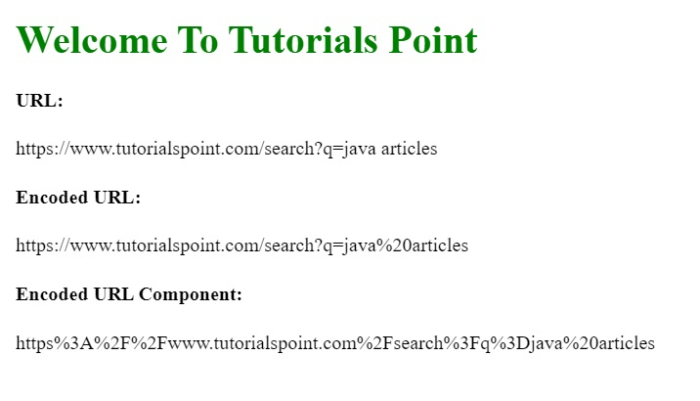
</html>输出

解码 URL
可以使用以下方法解码 URL:
decodeURI() 函数 - decodeURI() 函数用于解码 URI,即将其中的特殊字符转换回原始 URI 语言。
decodeURIComponent() 函数 - 此函数将完整 URL 解码回其原始形式。 decodeURI 仅解码 URI 部分,而此方法解码 URL,包括域名。
语法
decodeURI(encoded_URI ) decodeURIComponent(encoded_URL
参数
encoded_URI URI - 它接收由 encodeURI() 函数创建的编码 URL 作为输入。
encoded_URL URL - 它接收由 encodeURIComponent() 函数创建的编码 URL 作为输入。
这些函数将返回编码 URL 的解码格式。
示例 2
在下面的示例中,我们使用 decodeURI() 和 decodeURIComponent() 方法将编码的 URL 解码回其原始形式。
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encode & Decode URL</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://tutorialspoint.com/search?q=java articles";
const encodedURI = encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent = encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
const decodedURI=decodeURI(encodedURI);
document.write('<h4>Decoded URL: </h4>' + decodedURI)
const decodedURLComponent = decodeURIComponent(encodedURLComponent);
document.write('<h4>Decoded URL Component: </h4>' + decodedURLComponent)
</script>
</body>
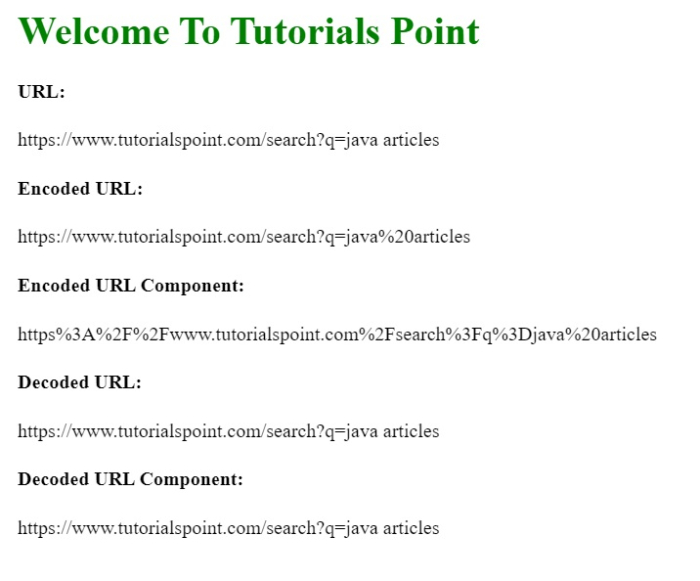
</html>输出



 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP