如何对 Android 中的 URL 进行编码?
本例演示如何在 android 中对 URL 进行编码。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新项目,并填写所有必填详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent"/> <Button android:id="@+id/btnEncode" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Load URL" android:layout_alignParentBottom="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.java 中
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
public class MainActivity extends AppCompatActivity {
Button button;
private WebView webView;
String strURL;
private String query;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
button = findViewById(R.id.btnEncode);
strURL = "http://stackoverflow.com/search?q=";
try {
query = URLEncoder.encode("android drawables", "UTF-8");
}
catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
strURL += query;
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
}
@Override
public void onPageFinished(WebView view, String url) {
Toast.makeText(getApplicationContext(), "Page Loaded.", Toast.LENGTH_SHORT).show();
}
});
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(strURL);
}
});
}
}步骤 4 − 将以下代码添加到 androidManifest.xml 中
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
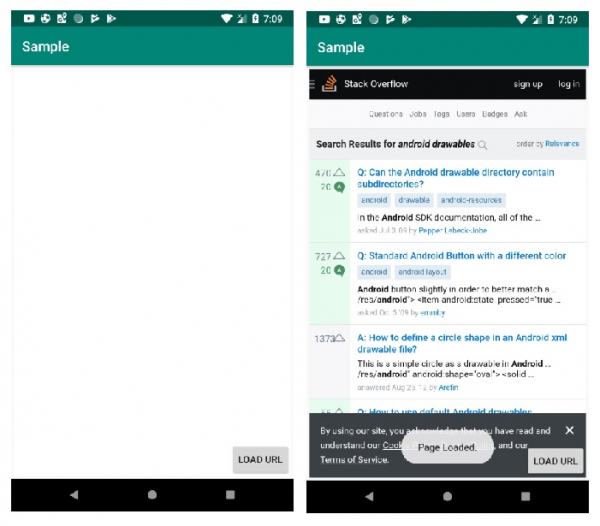
让我们尝试运行你的应用程序。我假设你已经将你的实际 Android 移动设备与你的计算机连接起来了。要从 android studio 运行此应用程序,请打开项目的一个活动文件,然后单击工具栏中的![]() 运行图标。从选项中选择你的移动设备,然后查看将显示默认屏幕的移动设备。−
运行图标。从选项中选择你的移动设备,然后查看将显示默认屏幕的移动设备。−

单击此处下载项目代码。

广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP