如何在Android中实现类似于FlowLayout的功能?
在Android应用程序中,我们经常需要向用户逐步解释如何在应用程序中执行特定任务,例如如何预订应用程序提供的服务。为此,我们需要以流程布局的形式显示详细的指南。
本文将探讨如何在Android中创建类似于流程布局的功能。
实现
我们将创建一个简单的应用程序,其中显示一个简单的文本视图。创建文本视图后,我们将创建一个步骤视图,用于显示应用程序开发生命周期中需要遵循的基本步骤。现在,我们将转向Android Studio创建一个新项目。
步骤 1:在Android Studio中创建新项目
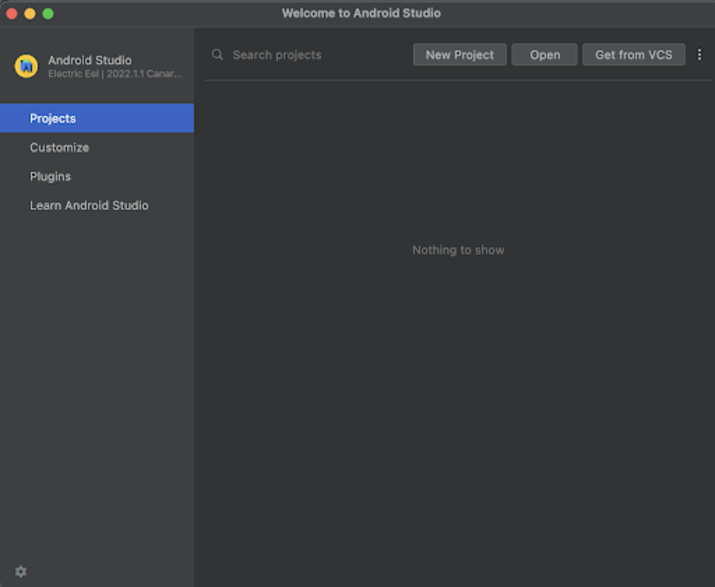
导航到Android Studio,如下面的屏幕截图所示。在下面的屏幕截图中,点击“新建项目”以创建新的Android Studio项目。

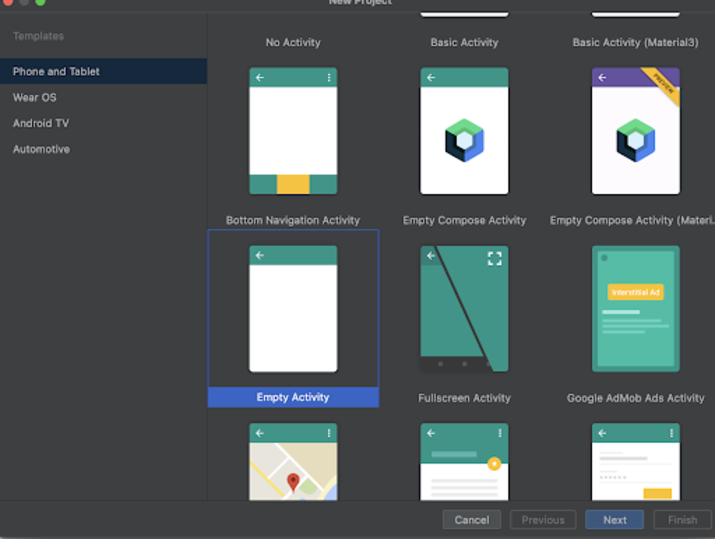
点击“新建项目”后,您将看到下面的屏幕。

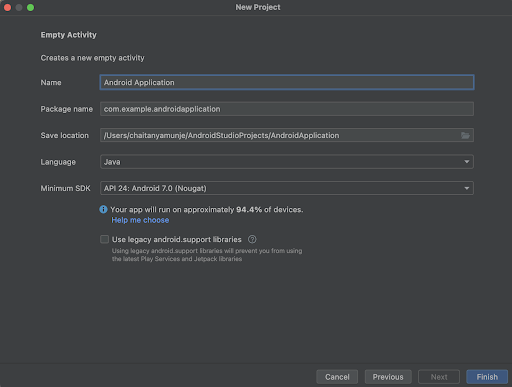
在此屏幕中,只需选择“空活动”,然后点击“下一步”。点击“下一步”后,您将看到下面的屏幕。

在此屏幕中,只需指定项目名称。然后包名将自动生成。
注意 - 确保将语言选择为Java。
指定完所有详细信息后,点击“完成”以创建新的Android Studio项目。
项目创建完成后,我们将看到两个打开的文件,即activity_main.xml和MainActivity.java文件。
步骤 2:在build.gradle文件中添加Step View的依赖项
导航到Gradle Scripts > build.gradle文件,并在dependencies部分中添加以下依赖项。
implementation 'com.github.shuhart:stepview:1.5.1'
添加上述依赖项后,只需同步您的项目以安装它。
步骤 3:使用activity_main.xml
导航到activity_main.xml。如果此文件不可见,要打开此文件,在左侧窗格中导航到app > res > layout > activity_main.xml以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以便于详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layoutDirection="ltr"
android:paddingTop="8dp"
android:paddingBottom="8dp"
tools:context=".MainActivity">
<!-- creating a text view on below line-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/step_view"
android:layout_centerInParent="true"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:padding="4dp"
android:text="Flow Layout in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a step view on below line-->
<com.shuhart.stepview.StepView
android:id="@+id/step_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/purple_500"
android:backgroundTint="@color/purple_500"
android:layoutDirection="ltr"
android:padding="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:sv_animationType="All"
app:sv_doneTextColor="@color/purple_500"
app:sv_nextTextColor="@color/white"
app:sv_selectedCircleColor="@color/white"
app:sv_selectedCircleRadius="18dp"
app:sv_selectedTextColor="@color/white"
app:sv_stepNumberTextSize="18sp"
app:sv_stepPadding="12dp"
app:sv_textSize="12sp"
tools:ignore="MissingConstraints" />
<!-- creating linear layout for buttons on below line -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/step_view"
android:orientation="horizontal"
android:weightSum="2">
<!-- creating a button for next on below line -->
<Button
android:id="@+id/idBtnNxt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_weight="1"
android:backgroundTint="@color/purple_500"
android:text="Next"
android:textAllCaps="false" />
<!-- creating a button for back on below line -->
<Button
android:id="@+id/idBtnBack"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_weight="1"
android:backgroundTint="@color/purple_500"
android:text="Back"
android:textAllCaps="false" />
</LinearLayout>
</RelativeLayout>
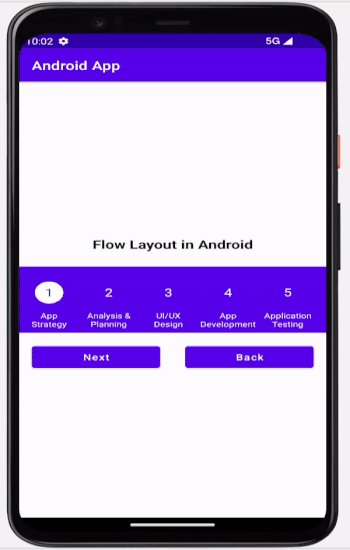
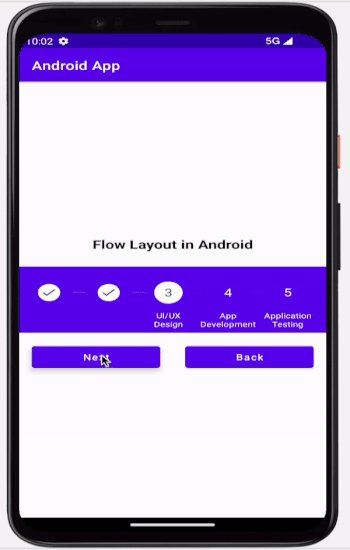
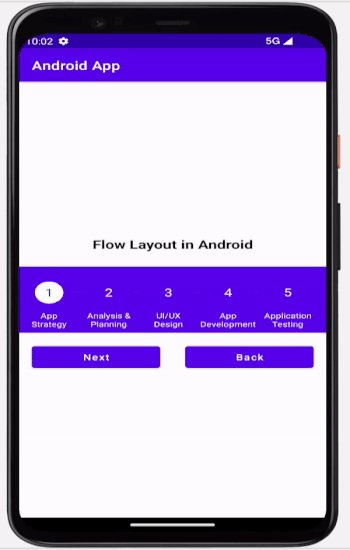
说明:在上面的代码中,我们创建了一个根布局作为相对布局。在此布局内,我们创建了一个文本视图,用于显示应用程序的标题。之后,我们创建了一个StepView,我们将使用它以流程的形式显示构建Android应用程序的步骤。之后,我们创建了一个水平线性布局。在此线性布局内,我们将创建两个按钮:下一步按钮和后退按钮。点击“下一步”将转到下一步,点击“后退”将返回上一步。
步骤 4:使用MainActivity.java文件
导航到MainActivity.java。如果此文件不可见,要打开此文件,在左侧窗格中导航到app > res > layout > MainActivity.java以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以便于详细了解。
package com.example.java_test_application;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import androidx.core.content.res.ResourcesCompat;
import com.shuhart.stepview.StepView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// creating variables on below line for current number of steps.
private int currentStep = 0;
// creating variables for buttons and step view on below line
private Button nextBtn, backBtn;
private StepView stepView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//initializing variable for steps view on below line.
stepView = findViewById(R.id.step_view);
nextBtn = findViewById(R.id.idBtnNxt);
backBtn = findViewById(R.id.idBtnBack);
// creating an array list for the steps to be displayed in steps view.
List<String> steps = new ArrayList<String>() {{
add("App
Strategy");
add("Analysis &
Planning");
add("UI/UX
Design");
add("App
Development");
add("Application
Testing");
}};
// adding click listner for each step in step view.
stepView.setOnStepClickListener(new StepView.OnStepClickListener() {
@Override
public void onStepClick(int step) {
// displaying action for each step in the form of toast message.
Toast.makeText(MainActivity.this, steps.get(step), Toast.LENGTH_SHORT).show();
}
});
// on below line adding click listner for our next button.
nextBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line checking if current step is < step view.
if (currentStep < stepView.getStepCount() - 1) {
// increasing current steps.
currentStep++;
// on below line going forward on step view.
stepView.go(currentStep, true);
} else {
// on below line setting step view to true.
stepView.done(true);
}
// on below line checking for last step.
if (currentStep == stepView.getStepCount() - 1) {
// if last step is reach displaying below toast message.
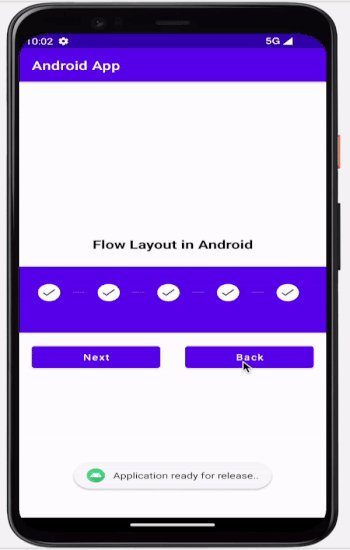
Toast.makeText(MainActivity.this, "Application ready for release..", Toast.LENGTH_SHORT).show();
}
}
});
// adding click listener for back button
backBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line checking for the steps.
if (currentStep > 0) {
// decreasing current step.
currentStep--;
}
// on below line adding step view to done.
stepView.done(false);
// on below line setting step view to go.
stepView.go(currentStep, true);
}
});
// on below line setting steps for step view.
stepView.setSteps(steps);
}
}
说明 - 在上面的代码中,首先我们为按钮、步骤视图和一个变量创建变量,该变量将存储用户当前所在的步骤。现在我们将看到onCreate方法。这是每个Android应用程序的默认方法。当应用程序视图创建时,将调用此方法。在此方法内,我们设置内容视图,即名为activity_main.xml的布局文件,以从该文件设置UI。在onCreate方法内,我们使用我们在activity_main.xml文件中提供的id初始化步骤视图和按钮。之后,我们在其中指定我们已在步骤视图或流程布局中显示的步骤的字符串数组列表。
之后,我们为步骤视图添加了一个点击监听器,以便当用户点击步骤视图中的任何步骤时,我们将为此特定步骤显示一个吐司消息。之后,我们为“下一步”按钮添加了一个点击监听器。在此方法的点击监听器内,我们首先检查当前步骤变量,然后将步骤视图移动到下一步并增加当前步骤变量。之后,我们检查当前步骤是否已到达最后一步。在这种情况下,我们将再次显示一条吐司消息,表示已到达最后一步,应用程序已准备好部署。
之后,我们为“后退”按钮添加了一个点击监听器。在点击方法内,我们检查当前步骤是否大于0,然后我们减少当前步骤变量并使用步骤视图。最后,我们将步骤数组列表添加到步骤视图。
添加上述代码后,现在只需点击顶部的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保已连接到您的真实设备或模拟器。
输出

结论
在本文中,我们探讨了如何在Android应用程序中创建类似于流程布局的功能。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP