如何在 JavaScript 中从多个数组获取单个数组
在这个问题中,我们将了解如何从多个数组中获取单个数组以及解决此问题的不同方法。
我们将使用三种方法来解决此问题:第一种方法是借助扩展运算符,第二种是 concat 方法,最后一种方法是使用 push 和扩展运算符。
理解问题
我们给出了两个或多个数组,我们必须将它们连接到一个数组中。可以给出许多数组,连接后应显示为单个数组。

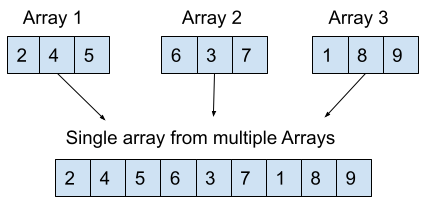
让我们通过下面的示例来了解
在上面的示例中,我们给出了三个数组,array1、array2 和 array3,组合后我们得到一个单个数组 [2,4,5,6,3,7,1,8,9]。请注意,它与我们在开头传递的 [array1, array2, array3] 的顺序相同。
问题的代码
正如我们上面讨论的那样,我们将逐一使用三种方法解决此问题。
使用扩展运算符
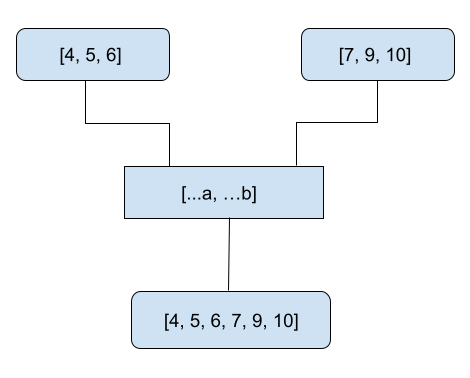
扩展运算符是在 javascript ES6 中引入的。扩展运算符的主要操作是将数组的一部分或所有部分复制到另一个数组中。扩展运算符的语法用三个点 (...) 表示。当需要将数组或对象的所有元素添加到新创建的数组中时,使用此运算符。

算法
步骤 1:定义数组并在其中赋值。
步骤 2:使用扩展运算符创建另一个数组,并将两个创建的数组传递到其中。
步骤 3:返回组合数组。
示例
// Define arrays var name1 = ['Nick', 'John', 'Mili']; var name2 = ['Peter', 'Abraham', 'Avi']; //using spread operator var combine = [...name1, ...name2]; console.log(combine);
输出
['Nick', 'John', 'Mili', 'Peter', 'Abraham', 'Avi']
使用 concat 方法
在 javascript 中,有一个预定义的方法称为 concat()。使用此方法,我们可以将多个数组组合到一个数组中。在下面的代码中,我们可以理解此方法。代码说明定义了三个数组 arr1、arr2 和 arr3。然后,我们有一个名为 combinedArray 的新数组,它在执行连接操作后存储一个数组。我们可以通过两种方式执行 concat 操作 [].concat(arr1, arr2, arr3) 或 arr1.concat(arr2, arr3),这两行都会给出相同的结果。
算法
步骤 1:定义数组 arr1、arr2、arr3并在其中赋值。
步骤 2:创建另一个数组“combinedArray”并使用 concat 方法赋值,并将我们在步骤 1 中创建的所有数组添加到其中。
步骤 3:返回组合数组。
示例
// Define arrays
var arr1 = [100, 200, 300]
var arr2 = [400, 500, 600];
var arr3 = [700, 800, 900];
// Before using concat method
console.log("Before Merging Arrays");
console.log(arr1, arr2, arr3);
//Using concat method
var combinedArray = [].concat(arr1, arr2, arr3); // or we can write as arr1.concat(arr2, arr3);
console.log("After Merging Arrays", combinedArray);
输出
Before Merging Arrays [ 100, 200, 300 ] [ 400, 500, 600 ] [ 700, 800, 900 ] After Merging Arrays [ 100, 200, 300, 400, 500, 600, 700, 800, 900 ]
使用 push 和扩展运算符
在此步骤中,我们将使用扩展运算符,它会扩展所有元素,然后我们将使用 javascript 的预定义方法 push 将扩展的元素添加到数组中。
在下面的代码中,我们在函数 combineArrays 中使用了剩余参数来接收任意数量的参数(…multipleArrays)。然后,我们使用 for 循环,以便传递给函数的所有参数都使用扩展运算符扩展数组。最后,我们将扩展的元素推送到名为 singleArray 的新创建的数组中。
算法
步骤 1:定义数组并在其中赋值。
步骤 2:创建一个名为 combineArrays 的函数,并使用扩展运算符将参数传递给该函数。
步骤 3:创建一个名为 singleArray 的空数组。
步骤 4:定义一个 for 循环,通过计算数组的长度,将 arr1、arr2 和 arr3 中的所有元素推送到 singleArray。
步骤 5:返回 singleArray 值。
步骤 6:现在打印以查看组合数组。
示例
//Define multiple arrays
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var arr3 = [7,8,9];
//define function to perform merge operation
function combineArrays(...multipleArrays) {
let singleArray = [];
for(let i = 0; i < multipleArrays.length; i++) {
singleArray.push(...multipleArrays[i]);
}
return singleArray;
}
console.log("Single array from multiple arrays")
console.log(combineArrays(arr1, arr2, arr3))
输出
Single array from multiple arrays [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
复杂度
由于我们已经通过三种方式实现了此问题,因此我们将逐一讨论以下每种方法的时间复杂度。
首先,我们谈谈扩展运算符方法。扩展运算符大约需要 O(n) 时间,因此对于第一种方法,结果整体时间复杂度为 O(n2)。
第二种方法将花费 O(n) 时间,因为我们在数组中有 n 个元素。
在最后一种方法中,我们使用了一个名为 combineArrays 的函数,在该函数中我们使用了一个 for 循环。for 循环将一直运行,直到数组的所有元素都添加到名为 singleArray 的新数组中。因此,如果 arr1 的长度为 l,arr2 的长度为 m,arr3 的长度为 n,则时间复杂度将为 O(l*m*n) 或 O(N),其中 N 是 l、m 和 n 的乘积。
结论
正如我们上面所看到的,您可以通过三种不同的方式解决给定的问题。第一种是使用 javascript ES6 的扩展运算符,第二种是使用预定义函数 concat,最后是使用扩展和 push 方法。因此,解决单个问题的方法有很多种。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP