如何从 Android 中的 WebView 获取网页内容?
此示例演示如何在 Android 中从一个 WebView 获取网页内容。
步骤 1 − 在 Android Studio 中创建一个新项目,转至“文件 ⇒ 新项目”,然后填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/webView"/> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = findViewById(R.id.webView);
webView.loadUrl("https://tutorialspoint.com");
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
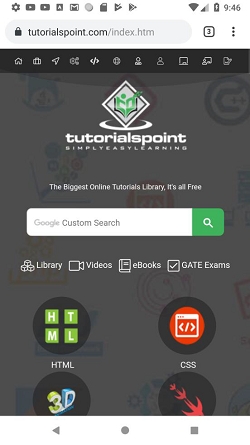
让我们尝试运行你的应用程序。我假设你已经将真正的 Android 移动设备连接到你的电脑。从 Android Studio 运行应用,打开你的一个项目的活动文件,然后单击工具栏中的“运行 ![]() ”图标。选择你的移动设备作为选项,然后检查你的移动设备,它将显示你的默认屏幕 −
”图标。选择你的移动设备作为选项,然后检查你的移动设备,它将显示你的默认屏幕 −

点击 此处 下载项目代码。

广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP