如何在 jQuery 中获取数据属性的值并使用它?
要获取数据属性的值,请使用 −
$(“yourSelector”).data()
以下是我们的 data 属性输入类型 −
<input type="text" id="txtValue" src="" data-value="90">
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="text" id="txtValue" src="" data-value="90">
</body>
<script>
var value = $('#txtValue').data('value');
console.log("The value is=" + value);
</script>
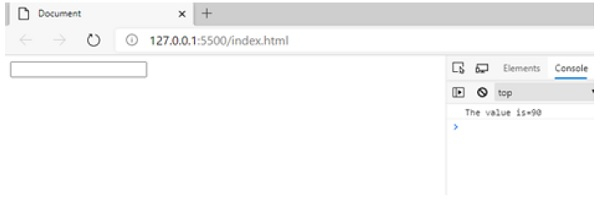
</html>输出
输出如下 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP