如何在 Android 中自定义 snackBar 的布局?
此示例展示了如何在 Android 中自定义 snackBar 的布局。
步骤 1 − 在 Android Studio 中创建新项目,转至文件 ⇒ 新项目,并填写所有必需信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:gravity="center" tools:context="com.androidmads.ajts.customsnackbar.MainActivity"> <Button android:id="@+id/btn4" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@color/colorAccent" android:text="Custom Snackbar" android:textColor="@android:color/white" /> </LinearLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.java
package com.androidmads.ajts.customsnackbar;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Build;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.TextView;
import static java.security.AccessController.getContext;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn4).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar mSnackBar = Snackbar.make(v, "Custom Color", Snackbar.LENGTH_LONG);
TextView mainTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_text);
TextView actionTextView = (TextView) (mSnackBar.getView()).findViewById(android.support.design.R.id.snackbar_action);
mSnackBar.getView().setBackgroundColor(Color.WHITE);
Typeface font = Typeface.createFromAsset(getAssets(), "LatoRegular.ttf");
mainTextView.setTypeface(font);
actionTextView.setTypeface(font);
mainTextView.setTextColor(Color.BLACK);
actionTextView.setTextColor(Color.BLACK);
mSnackBar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Action!", Snackbar.LENGTH_SHORT).show();
}
});
mSnackBar.show();
}
});
}
}步骤 4 − 将以下代码添加到 Manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.androidmads.ajts.customsnackbar"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
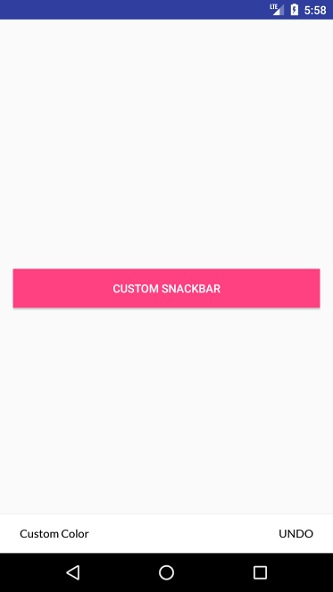
尝试运行应用程序。我认为你已将真正的 Android 移动设备与计算机相连。要从 Android Studio 运行应用程序,打开项目的某个活动文件,然后单击工具栏中的运行 ![]() 图标。选择移动设备作为选项,然后查看移动设备,它将显示你的默认屏幕 −
图标。选择移动设备作为选项,然后查看移动设备,它将显示你的默认屏幕 −

单击 此处 下载项目代码。

广告

 数据结构
数据结构 联网
联网 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP