如何使用 CSS 使子 div 元素比父 div 元素更宽?
在 CSS 中,有时您希望将子 div 扩展到其父 div 之外,这要归功于给定内容的一些特定特征。在 CSS 中,这通常是适得其反的,因为大于其父级的 div 将会被裁剪,但可以修改某些属性以使其工作。
使子 div 比父 div 更宽
这主要可以通过两种方式完成,一种是使用 overflow 属性,另一种是更改 position 属性。
- 步骤 1 - 使用溢出:如果父容器足够大,这种情况就不会成为问题,但是当有人尝试设计时,他们最终会超出父容器,这将不是很好。要让子元素扩展到其父容器之外,应将父容器的可见属性设置为 visible。
- 步骤 2 - 使用定位:在这种情况下,父元素将获得相对定位,而其子元素将获得绝对定位。子容器需要为其分配值,以便其超出父容器的左右限制。
使子 div 超出父 div 宽度
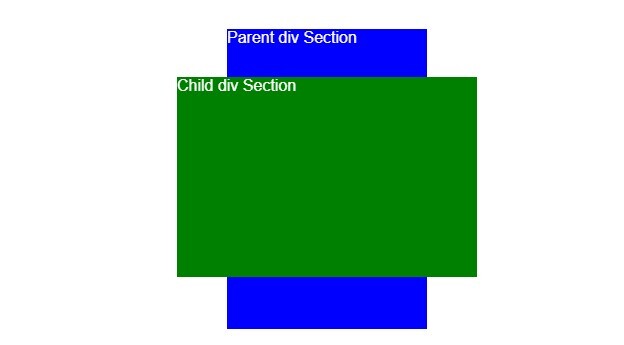
在下面的示例中,我们将创建一个宽度为 200 像素的父容器和一个宽度为 300 像素的子容器。子 div 将扩展到父容器之外,我们将应用 overflow: visible 以确保显示额外的宽度。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Make a Child div Element Wider than Parent div</title>
<style>
body {
display: flex;
justify-content: center;
font-family: Arial, sans-serif;
min-height: 100vh;
margin: 0;
align-items: center;
}
.parent {
width: 200px;
height: 300px;
background-color: blue;
color: white;
overflow: visible;
}
.child {
width: 300px;
height: 200px;
background-color: green;
position: relative;
left: -50px;
top: 30px;
color: white;
}
</style>
</head>
<body>
<div class="parent">
Parent div Section
<div class="child">
Child div Section
</div>
</div>
</body>
</html>
输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP