如何在Django中创建国家字段?
如果您需要在表单或数据库中添加位置字段,可以使用**CharField**,但这并不是一个好主意。在Django中,我们有一个名为**'django-countries'**的第三方包,它提供了国家字段。在本文中,让我们看看如何使用**django-countries**在Django中添加国家字段。
首先,创建一个Django项目和一个应用。
在INSTALLED_APPS中添加应用并设置**urls**。
安装**django-countries**模块:
pip install django-countries
在**settings.py**中添加以下内容:
INSTALLED_APPS += [ 'django_countries']
示例
在应用的**urls.py**中:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home"),
]首先设置您的urls。
在**views.py**中:
from django.shortcuts import render
from django import forms
from .models import Data
class SalaryForm(forms.ModelForm):
class Meta:
model=Data
fields="__all__"
def home(request):
if request.method=='POST':
form=SalaryForm(request.POST)
if form.is_valid():
form.save()
else:
form=SalaryForm()
return render(request,'home.html',{'form':form})在这里,我们简单地创建了一个表单,并在视图的**GET请求处理程序**中渲染它。在POST处理程序中,我们保存表单数据。
在应用目录中创建一个templates文件夹,并在其中创建一个**home.html**文件。在**home.html**中:
<!DOCTYPE html>
<html>
<head>
<title>
TUT
</title>
<style>
</style>
</head>
<body>
<h2>FORM</h2>
<form action="/" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="Submit">
</form>
</body>
</html>这是我们表单的前端html。
在**models.py**中:
from django.db import models from django_countries.fields import CountryField # Create your models here. class Data(models.Model): Name=models.CharField(max_length=100) salary = models.CharField(max_length=20) country_of_work = CountryField(blank=True)
在这里,我们创建了一个模型,在这个模型中我们简单地添加了一个国家字段,它将存储国家数据。
现在,执行迁移并应用迁移。全部完成了。现在,您可以继续检查输出。
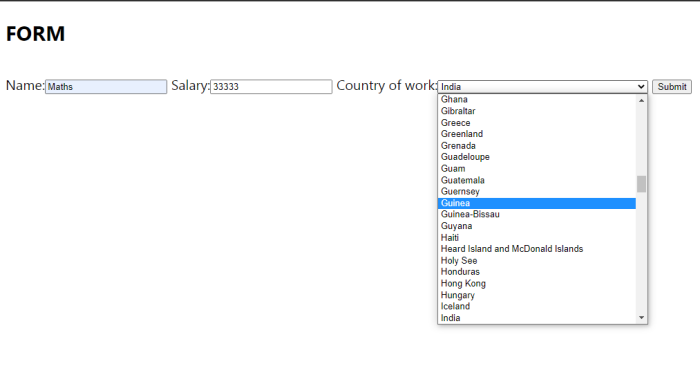
输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统(RDBMS)
关系型数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP