如何处理 JavaScript 嵌套数组,并根据嵌套层次显示数字的顺序?
假设我们有一个像下面这样的数字嵌套数组 −
const arr = [23, 6, [2,[6,2,1,2], 2], 5, 2];
我们需要编写一个程序,它应该将此数组的数字(元素)打印到屏幕上。
数字的打印顺序应该根据它们所在的嵌套层次。因此,上述输入的输出应如下所示 −
23 6 2 6 2 1 2 2 5 2
示例
其代码为 −
<!DOCTYPE html>
<html>
<head>
<meta charset="utf−8">
<meta name="viewport" content="width=device−width">
<title>PATTERN</title>
</head>
<body>
<script>
const arr = [23, 6, [2, [6, 2, 1, 2], 2], 5, 2];
arr.reduce(function iter(level) {
return function (node, item) {
var pTag = document.createElement('p');
pTag.style.marginLeft = level + 'px';
node.appendChild(pTag);
if (Array.isArray(item)) {
item.reduce(iter(level || 50), pTag);
} else {
pTag.appendChild(document.createTextNode(item));
}
return node;
};
}(0), document.body);
</script>
<p></p>
</body>
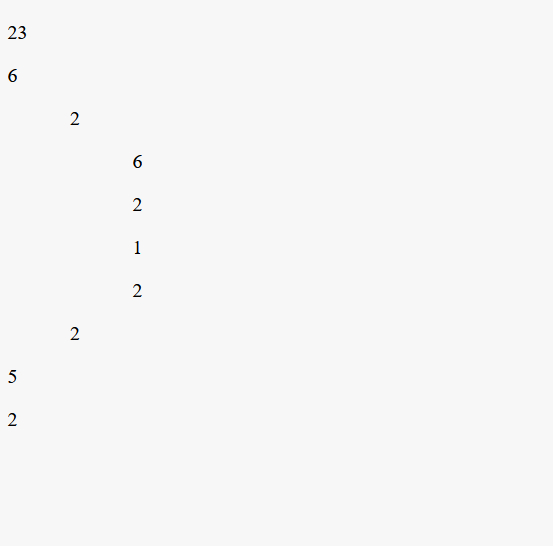
</html>屏幕上的输出将为 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP