如何使用 CSS 旋转形状加载动画?
在本文中,我们将了解如何使用 CSS 旋转形状加载动画。不同形状的加载动画是 Web 应用的重要组成部分,因为它可以帮助用户在等待网站加载时保持参与度。可以向网页或应用程序添加多种动画,其中一种流行的加载动画类型是旋转形状加载器。这种动画具有良好的特性,其中一个形状会持续旋转,直到网页完全加载。
接下来,我们将使用不同的方法来旋转形状加载动画,并提供不同的示例。
方法
我们使用 CSS 旋转形状加载动画的方法包含多个步骤。让我们详细讨论这些步骤以旋转形状加载动画。
步骤 1:创建一个带有类的 div
第一步是为要旋转的形状创建 HTML 标记。目前,我们使用一个简单的 div 元素和一个名为 loader 的类名来创建一个形状。
<div class="loader"></div>
步骤 2:添加 CSS 样式
让我们创建一个具有某些宽度和高度的加载器 -
.loader {
width: 50px;
height: 50px;
}
步骤 3:创建形状
现在我们需要添加要旋转的形状。在本例中,我们将使用一个圆形。我们可以使用 border-radius 属性来创建圆形。我们还可以设置边框和边框颜色,以使圆形具有纯色。
.loader {
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #0055ff;
border-top-color: transparent;
}
步骤 4:添加动画
要创建旋转动画,我们可以使用 CSS animation 属性。我们可以使用 @keyframes 规则创建关键帧动画。在本例中,我们将使用 360 度旋转动画。
.loader {
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #0055ff;
border-top-color: transparent;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
步骤 5:一些附加内容
<div class="loader-container">
<div class="loader"></div>
<p>Loading...</p>
</div>
.loader-container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
}
p {
font-size: 18px;
margin-top: 20px;
}
loader-container 元素设置为 display 为 flex,justify-content 和 align-items 设置为 center 以将加载器元素居中在页面上。flex-direction 设置为 column,高度设置为 100vh 以使 loader-container 元素填充视口的高度。
示例 1
在第一种方法中,我们使用了容器元素,一个带有 loader-container 类的 div 来居中加载器并在其下方显示加载文本。如果您想与加载器一起显示其他内容(例如页面正在加载的消息),此方法很有用。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Rotating Shape Loader Animation</title>
<style>
.loader-container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
}
.loader {
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #0055ff;
border-top-color: transparent;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
p {
font-size: 18px;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="loader-container">
<div class="loader"></div>
<p>Loading...</p>
</div>
</body>
</html>
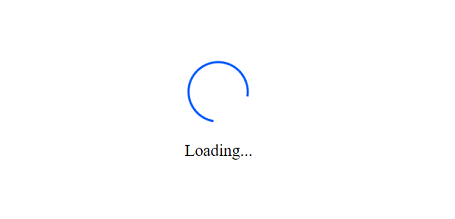
输出

在本例中,我们创建了一个基本的 HTML 文档,其中包含一个 title 标签和一个用作加载器容器的单个 div 元素。在该容器内,我们添加了一个带有 "loader" 类的 div 元素,该元素将是我们旋转的形状。
我们还向 loader 和 loader-container 元素添加了一些 CSS 样式。加载器被赋予了宽度和高度,以及形成圆形的边框。border-top-color 设置为透明,因此我们只能看到圆形的四分之三。我们还在 loader 元素中添加了一个 animation 属性,该属性使用我们定义的 "rotation" 关键帧来创建旋转动画。
loader-container 元素设置为 display 为 flex,justify-content 和 align-items 设置为 center,这会将加载器元素居中在页面上。我们还在加载器下方添加了一些文本,以告知用户页面仍在加载。
示例 2
在本例中,我们只是使用了一个元素,一个带有 loader 类的 div 来创建加载动画。该示例使用了一种更加简约的方法,完全专注于加载器本身。如果您想要一个简单干净的加载动画,而不需要额外内容,这将非常有用。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Rotating Square Loader Animation</title>
<style>
.loader {
width: 60px;
height: 60px;
background-color: #0055ff;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="loader"></div>
</body>
</html>
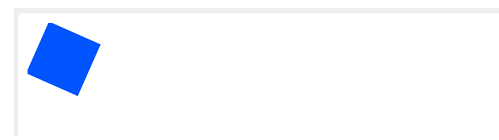
输出

在本例中,我们已从 loader 元素中删除了 border 和 border-radius 属性,而是为其提供了 60 像素的宽度和高度,以及蓝色 (#0055ff) 的背景颜色。
我们保留了关键帧动画,在 1 秒内将加载器元素从 0 旋转到 360 度。这会创建一个与之前的圆形加载器示例略有不同的旋转正方形加载动画。
您可以尝试不同的形状、颜色和动画持续时间,以自定义加载动画以适应您的网站设计。
结论
在本文中,我们看到了两种 CSS 方法,它们使用相同的关键帧动画来旋转 HTML 中的加载器元素。如果我们谈论两者之间的主要区别,那么这将显示加载器元素的样式,就像在我们的第一种方法中,我们使用了边框和 border-radius 来创建圆形,而在第二种方法中则使用背景颜色来创建正方形。
最后,选择使用哪个示例取决于具体的需要和偏好。如果需要与加载器一起显示其他内容,我们可以使用第一种方法,因为它更适合;如果需要添加一个简约的加载动画,那么第二种方法将成为一个不错的选择。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP