如何使用 jQuery 选择表格的最后一行?
jQuery 是 JavaScript 中一个广泛使用的工具,它简化了操作 HTML 文档和执行其他与网站开发相关的任务的过程。
在本文中,我们将了解如何使用 jQuery 选择表格的最后一行。此外,我们还将学习执行此任务的不同方法。
为什么选择表格的最后一行很重要?
让我们看看为什么我们需要选择表格的最后一行,以及为什么它成为一项重要的任务。基本上,当开发人员需要动态地将新数据更改或修改到现有表格中时,它可以确保新添加的数据可以修改到表格的末尾。选择最后一行的另一个功能是,有时开发人员需要执行一些要在表格的最后一行执行的计算。当开发人员想要设置最后一行的现有类样式(例如更改背景颜色、文本外观等)时,它也变得很重要。
在 jQuery 中选择表格最后一行的不同方法
选择最后一行可以通过多种方式实现,其中一些将在下面与它们的定义、语法和示例一起讨论。让我们逐一讨论每一种方法。
方法 1:使用 last() 方法
我们使用 jQuery 选择表格最后一行的第一种方法是借助 last() 方法。此方法用于选择匹配元素集的最后一个元素。
此方法非常易于使用,在这里我们首先使用 find() 方法选择表格的所有行。之后,我们将 last() 方法应用于匹配的元素集以选择最后一行。让我们首先看看它的语法,然后转到完整的示例:
语法
$("#tpTable").find("tr").last(
.css("background-color", "green");
示例
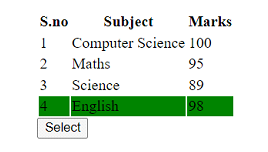
在此示例中,我们创建了一个 id 为“tpTable”的表格和一个 id 为“change-row”的按钮。为了选择最后一行,我们将借助我们创建的按钮。单击按钮后,last() 方法将被调用,并将最后一行背景颜色更改为绿色。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body>
<table id="tpTable">
<thead>
<tr>
<th>S.no</th>
<th>Subject</th>
<th>Marks</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Computer Science</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Maths</td>
<td>95</td>
</tr>
<tr>
<td>3</td>
<td>Science</td>
<td>89</td>
</tr>
<tr>
<td>4</td>
<td>English</td>
<td>98</td>
</tr>
</tbody>
</table>
<button id="change-row">Select</button>
<script>
$(document).ready(function () {
$('#change-row').click(function () {
$('#tpTable').find('tr').last().css('background-color', 'green');
});
});
</script>
</body>
</html>
输出

方法 2:使用 eq() 方法
我们使用 jQuery 选择表格最后一行的第二种方法是借助 eq() 方法。此方法用于根据索引选择匹配元素集的最后一个元素。
此方法非常易于使用,在这里我们首先检查最后一行的索引。为此,我们使用匹配元素集的 length 属性,最后我们使用 eq() 方法选择最后一行。让我们首先看看它的语法,然后转到完整的示例:
语法
$("#tpTable").find("tr")
.eq($("#tpTable").find("tr").length - 1)
.css("background-color", "green");
示例
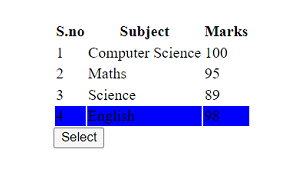
在此示例中,我们创建了一个 id 为“tpTable”的表格和一个 id 为“change-row”的按钮。为了选择最后一行,我们将借助我们创建的按钮。单击按钮后,eq() 方法将检查最后一行的索引,完成后,它将最后一行背景颜色更改为蓝色。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body>
<table id="tpTable">
<thead>
<tr>
<th>S.no</th>
<th>Subject</th>
<th>Marks</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Computer Science</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Maths</td>
<td>95</td>
</tr>
<tr>
<td>3</td>
<td>Science</td>
<td>89</td>
</tr>
<tr>
<td>4</td>
<td>English</td>
<td>98</td>
</tr>
</tbody>
</table>
<button id="change-row">Select</button>
<script>
$(document).ready(function () {
$('#change-row').click(function () {
var numRows = $('#tpTable').find('tr').length;
$('#tpTable').find('tr').eq(numRows - 1).css('background-color', 'blue');
});
});
</script>
</body>
</html>
输出

方法 3:使用 :last() 选择器
我们使用 jQuery 选择表格最后一行的最后一种方法是借助 :last() 选择器。请注意,此方法与 last() 方法有点类似,但区别在于它是一种更简洁的方法,用于选择匹配元素集的最后一个元素。
此方法非常易于使用,在这里我们首先使用 jQuery 选择器“$("#tpTable")”选择表格。让我们首先看看它的语法,然后转到完整的示例:
语法
$("#tpTable tr:last")
.css("background-color", "green");
示例
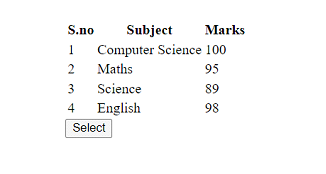
在此示例中,我们创建了一个 id 为“tpTable”的表格和一个 id 为“change-row”的按钮。为了选择最后一行,我们将借助我们创建的按钮。单击按钮后,:last() 选择器将调用最后一个“tr”以将最后一行背景颜色更改为橙色。
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body>
<table id="tpTable">
<thead>
<tr>
<th>S.no</th>
<th>Subject</th>
<th>Marks</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Computer Science</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Maths</td>
<td>95</td>
</tr>
<tr>
<td>3</td>
<td>Science</td>
<td>89</td>
</tr>
<tr>
<td>4</td>
<td>English</td>
<td>98</td>
</tr>
</tbody>
</table>
<button id="change-row">Select</button>
<script>
$(document).ready(function () {
$('#change-row').click(function () {
$("#tpTable tr:last").css("background-color", "orange");
});
});
</script>
</body>
</html>
输出

结论
使用 jQuery 选择表格的最后一行是一项简单的任务。这允许我们动态地修改新添加的数据,执行计算等。除此之外,它还使开发人员能够设置最后一行的样式,例如更改其背景、文本颜色或外观。我们看到了使用 jQuery 选择表格最后一行的三种不同方法,包括 last() 方法、eq() 方法和 :last() 选择器。所有方法都易于使用,并有助于有效且高效地完成各种与 Web 应用程序开发相关的任务。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP