如何在HTML5中设置最小长度验证?
有时需要在表单中填写最少数量的字符。这确保用户将正确的数据输入输入字段。在本文中,我们将了解如何在HTML中设置最小长度验证。
什么是最小长度验证?
在HTML中,minlength是表单元素的input标签的属性。form 它设置在输入字段中,以确保用户在表单输入字段中至少输入最少数量的字符。
例如,在为某些网站设置密码时,需要满足一些条件,例如混合使用小写字母、大写字母、特殊字符和数字。还有一个条件是,您需要输入至少最少数量的字符。所有这些都是出于安全原因。
在HTML中设置最小长度验证
在输入数据时,如果满足minlength条件并单击提交按钮,则表单将提交数据并执行下一个操作。如果未满足最小长度条件,则在提交表单时,浏览器将显示错误,表明用户未满足最小长度要求。
语法
<input type="text" minlength="8">
示例
这是一个代码示例,以便更好地理解minlength属性。
<!DOCTYPE>
<html>
<body>
<form action="/submit" method="post">
<label>Username (Mix 5 characters):</label>
<input type="text" minlength="5">
<br>
<button type="submit">Submit</button>
</form>
</body>
</html>
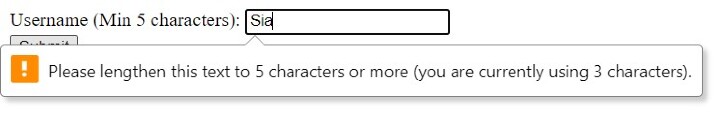
输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP