如何在 ReactJS 中设置下拉菜单的默认值?
在 Web 开发中,创建动态且响应迅速的表单是提供良好 UI/UX 的一个基本部分。ReactJS 作为最流行的用于构建用户界面的 JavaScript 库之一,提供了许多强大的功能来管理表单元素。这些需求之一是在下拉菜单元素中设置默认值。这在您希望预选一个选项来提示用户或某些状态的表单中特别有用。在本文中,我们将讨论如何在 ReactJS 的 `select` 元素中添加默认值,并通过代码片段解释受控组件和非受控组件的实现。
先决条件
- React 基础知识:React 组件、状态管理和 Hook 的基本概念。如果您从未接触过 React 并想使用它,请先阅读文档了解其原理,然后查找初学者课程。
- Node.js 和 npm:Node 6 或更高版本,以及 NPM(js 社区的包管理器),用于构建基于 Web 的前端应用程序,例如使用 Webpack 的 Angular JS 应用程序。但是,如果您已经安装了 Node.js 和 npm(node 包管理器),那就更好了。我们可以在 Node.js 官网下载这些。
- 代码编辑器:您可以使用任何您熟悉的代码编辑器来编写和处理 React 代码。
- React 应用设置:您应该已经预先配置并设置好了 React 应用程序。如果您没有,可以使用 Create React App 命令轻松创建一个。
设置下拉菜单默认值的方法
在 ReactJS 中处理表单选择元素有两种方法:使用 `useState()` 和使用 `defaultValue` 属性。这两种方法都有其各自的用途,根据表单的复杂性和其他要求,选择哪种方法更合适。下面将对每种方法的基本理解进行描述。
- 使用 useState Hook:表单元素的值存储在组件的状态中(并通过事件处理程序更新)。这提供了更多控制和灵活性,允许您在用户输入任何字段后立即呈现表单字段的验证状态。一个很好的用例是根据其他字段动态更新显示的文本,例如:筛选与标题中的关键字匹配的合作伙伴关系。
- 使用 useRef Hook:在这种方法中,我们将在 `select` 元素的 `defaultValue` 属性中设置值。然后使用 `useRef()` 来跟踪用户选择的选项。
设置 React 环境
在深入研究主要代码之前,您需要设置好您的 React 环境。如果您没有 React 应用程序,请使用 `create-react-app` 命令创建一个。打开终端/命令提示符,转到您创建 React 应用程序的文件夹,然后键入以下命令。此命令用于在此位置构建 React 应用程序。
npx create-react-app select-the-fruits
cd select-the-fruits
注意:您可以将名称“select-the-fruits”替换为您项目中想要的任何名称(根据命名约定)。
使用 useState Hook 设置默认值
受控组件允许您通过连接状态及其值以及渲染来完全控制表单元素。下面是这种方法的直接分解:这里我以一个包含水果列表的下拉列表为例,该下拉列表使用 ReactJS 中的 `select` 实现。选择元素的默认值使用受控组件设置。
import React, {useState} from "react";
// import CSS file for styling
import "./App.css";
function App() {
// default value
const [selectedOption, setSelectedOption] = useState("Apple");
const handleChange = (event) => {
setSelectedOption(event.target.value);
};
return (
<div className="container">
<h1 className="title">Select Your Favorite Fruit</h1>
<select
className="styled-select"
value={selectedOption}
onChange={handleChange}
>
<option value="Apple">🍎 Apple</option>
<option value="Banana">🍌 Banana</option>
<option value="Orange">🍊 Orange</option>
<option value="Grape">🍇 Grape</option>
</select>
<p className="result">
You selected: {selectedOption}
</p>
</div>
);
}
export default App;
现在,要为代码添加样式,请在 `src` 文件夹中的 `App.css` 文件中添加以下 CSS 代码。
/* App.css */
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #ffffff;
padding: 20px 40px;
border-radius: 12px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
.title {
font-size: 24px;
color: #333333;
margin-bottom: 20px;
}
.styled-select {
width: 100%;
padding: 10px 15px;
border-radius: 8px;
border: 1px solid #cccccc;
background-color: #ffffff;
font-size: 16px;
color: #333333;
outline: none;
transition: all 0.3s ease;
}
.styled-select:hover {
border-color: #888888;
}
.styled-select:focus {
border-color: #007bff;
box-shadow: 0 0 8px rgba(0, 123, 255, 0.2);
}
.result {
margin-top: 20px;
font-size: 18px;
color: #555555;
}
代码解释
- 状态初始化:`useState()` 使用 “apple” 初始化 `selectedOption` 状态。这是下拉菜单中的默认选择。React 控制此状态以确保值始终与我们将其设置为组件值的内容相对应。
- 用户输入:`handleChange` 是一个事件处理程序,每当用户选择不同的选项时,它都会更新 `selectedOption` 状态。`event.target` 获取所选选项的匹配 ID 并设置相应的状态。
- 模型值绑定:元素值绑定到我们的 `selectedOption` 状态,每当它更改时,我们都会计算一个新的过滤列表。此绑定确保下拉菜单反映我们当前状态的内容,使 UI 和应用程序逻辑保持一致。
- 所选选项:所选选项将显示在下拉菜单下方的段落标签中,这将为用户提供持续的反馈,显示实时选择的水果。
这种受控行为在您希望根据所选选项执行某些操作(例如表单验证或条件渲染)时特别有用。
使用 useRef Hook 设置默认值
因此,在这种方法中,我们将使用 `select` 元素本身内部的 `defaultValue` 属性设置 `select` 的默认值。之后,我们不会使用 `useState()` 来跟踪更改的值,而是使用 `ref` 在需要时获取所选值。因此,通过这种方式,我们完全依赖于 `useRef()` 而不是 `useState()`,因为 `useRef()` 直接允许您访问 DOM 元素并获取其当前值。完整的代码如下所示。
import React, {useRef} from "react";
// Import the CSS file for styling
import "./App.css";
function App() {
// create a ref to access the select element
const selectRef = useRef(null);
const handleChange = () => {
// Get the selected value from the ref
const selectedValue = selectRef.current.value;
document.getElementById(
"result"
// Update the result directly in the DOM
).textContent = `You selected: ${selectedValue}`;
};
return (
<div className="container">
<h1 className="title">Select Your Favorite Fruit</h1>
<select
className="styled-select"
defaultValue="Apple"
ref={selectRef}
onChange={handleChange}
>
<option value="Apple">🍎 Apple</option>
<option value="Banana">🍌 Banana</option>
<option value="Orange">🍊 Orange</option>
<option value="Grape">🍇 Grape</option>
</select>
<p id="result" className="result">
You selected: Apple
</p>
</div>
);
}
export default App;
现在,要为代码添加样式,请在 `src` 文件夹中的 `App.css` 文件中添加以下 CSS 代码。CSS 文件与上述方法相同。
/* App.css */
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #ffffff;
padding: 20px 40px;
border-radius: 12px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
.title {
font-size: 24px;
color: #333333;
margin-bottom: 20px;
}
.styled-select {
width: 100%;
padding: 10px 15px;
border-radius: 8px;
border: 1px solid #cccccc;
background-color: #ffffff;
font-size: 16px;
color: #333333;
outline: none;
transition: all 0.3s ease;
}
.styled-select:hover {
border-color: #888888;
}
.styled-select:focus {
border-color: #007bff;
box-shadow: 0 0 8px rgba(0, 123, 255, 0.2);
}
.result {
margin-top: 20px;
font-size: 18px;
color: #555555;
}
代码解释
- 这部分是非受控的,因为元素的值不依赖于此状态(`useState`)。相反,它使用 ref 直接访问 DOM 元素,以便在选择某些内容时获取和设置其值。
- `handleChange()` 函数 - 当用户从下拉主页屏幕中选择任何选项时触发。它使用 ref 获取元素的当前值。然后获取单选按钮中选择的值,并将其直接放置到 ID 为 result 的段落元素中作为内容。
- 我们将这些结果段落的初始文本内容设置为“You selected: Apple”,这与我们的默认选择选项一致。
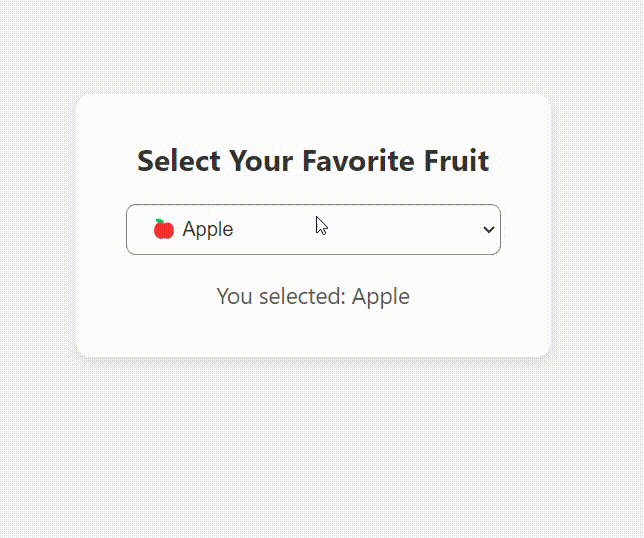
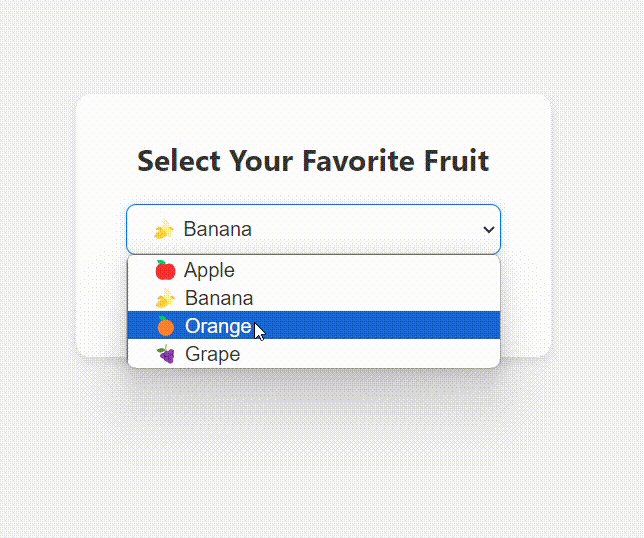
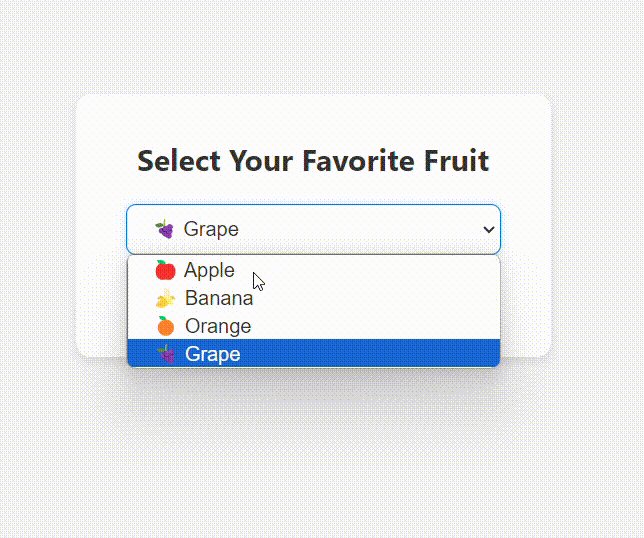
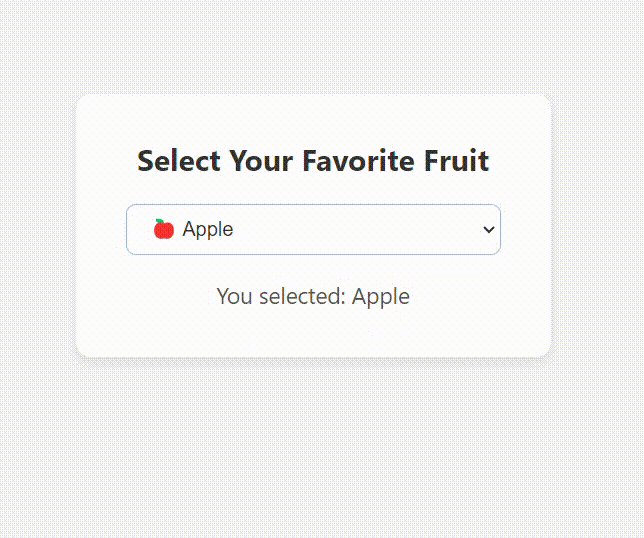
输出
编写代码后,需要运行应用程序才能查看输出。完成此操作后,只需转到 VSCode 编辑器中的终端,并编写以下命令,然后运行应用程序,如下所示。在此 repo 中,应用程序在执行上述命令后在端口 https://:3000/ 上运行。
npm start
上述两种方法的输出以 GIF 格式显示在下面。

结论
如果您使用 ReactJS,那么应该了解的基本技术之一是如何在 `select` 元素中设置默认值并允许一个或多个选项默认为选定状态。通过了解这两种方法之间的对比,您将了解如何根据自己的需求实现每种方法。受控组件(`useState()` 方法)功能更强大,可以应用于复杂的表单,而非受控组件(`useRef()` 方法)在基本表单配置中应用更简单。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP