如何动态设置 JavaScript 对象值?
以下是动态设置 JavaScript 对象值的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Set Javascript object values dynamically</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to set student object values dynamically</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let student = {
name: "Rohan",
age: 22,
displayInfo() {
return "Name = " + this.name + " : Age = " + this.age + "<br>";
},
};
BtnEle.addEventListener("click", () => {
resEle.innerHTML = student.displayInfo();
resEle.innerHTML += "<br>After changing properties <br>";
student.name = "Shawn";
student.age = 19;
resEle.innerHTML += student.displayInfo();
});
</script>
</body>
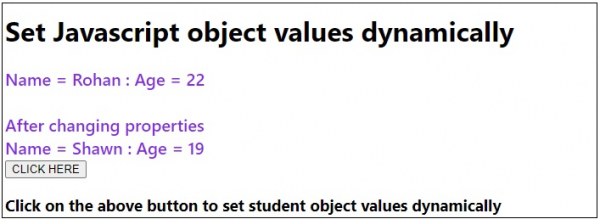
</html>输出

单击“点击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP