如何利用 JavaScript 中的流程图演示 for 循环?
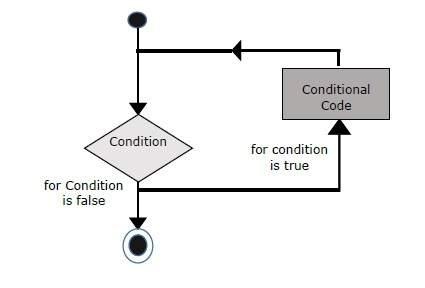
“for” 循环包括 循环初始化,在此处我们将计数器初始化为起始值。初始化语句会在循环开始前执行, 测试语句,该语句将测试给定条件是否为真。如果条件为真,那么在循环内给出的代码将执行,否则将会退出循环。
最后是迭代语句,在此处可以增加或减少计数器。我们来看看如何在 JavaScript 中使用流程图演示 for 循环 −


广告
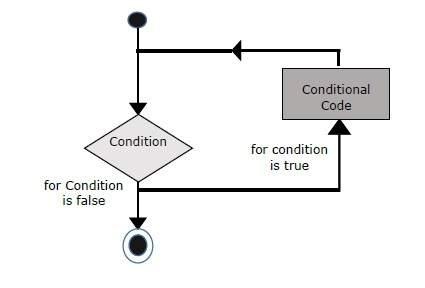
“for” 循环包括 循环初始化,在此处我们将计数器初始化为起始值。初始化语句会在循环开始前执行, 测试语句,该语句将测试给定条件是否为真。如果条件为真,那么在循环内给出的代码将执行,否则将会退出循环。
最后是迭代语句,在此处可以增加或减少计数器。我们来看看如何在 JavaScript 中使用流程图演示 for 循环 −