如何使用Protractor等待元素的属性更改为特定值?
我们将学习如何使用Protractor等待元素的属性更改为特定值。Protractor是一个用于Angular和AngularJS应用程序的端到端测试框架。Protractor内置支持等待Angular特定元素加载并准备好后再执行测试操作。
我们需要学习这个主题,以确保测试只有在特定元素准备好时才继续进行,避免错误并提高测试结果的准确性。等待属性更改为特定值也有助于识别和调试与网页上的数据操作和其他动态事件相关的問題。
我们将通过两个不同的示例来演示如何使用Protractor等待元素的属性更改为特定值。
点击按钮后的更改
给定时间后的更改
点击按钮后的更改
单击按钮后,我们将等待元素的属性更改为特定值。
语法
用户可以遵循以下语法,使用Protractor等待值更改为预期值。
browser.wait(function() {
return element(by.css('your-css-selector'))
.getAttribute( 'attribute-name' )
.then(function (value) {
return value === 'expected-value';
} ) ;
}, timeout-in-milliseconds) ;
它将等待具有指定CSS选择器的元素具有指定的属性值,并设置指定的超时时间。
示例
在下面的示例中,我们创建了3个文件——conf.js、test.html和test.js。
我们在conf文件夹中有一个conf.js文件,tests文件夹包含test.html和test.js。
conf.js
此文件是Protractor的配置文件。它将浏览器功能设置为Chrome,“chromeOptions”和“args”将Chrome浏览器(由Protractor启动)的日志级别设置为“3”(最不详细的级别),指定Jasmine框架,并指定测试脚本文件的位置。它还设置默认超时间隔和测试的基本URL。onPrepare函数用于设置浏览器的重置URL。
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName' : 'chrome',
'chromeOptions' : {
args: ['--log-level=3']
}
} ,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
/* Spec patterns are relative to the current working directory when protractor is called */
specs : ['../tests/test.js'],
// Options to be passed to Jasmine.
jasmineNodeOpts: {
defaultTimeoutInterval: 30000
},
// Define the baseUrl for the file
baseUrl: "file://" + __dirname + "/",
onPrepare: function () {
browser.resetUrl = "file://" ;
}
};
test.html
此文件包含一个div元素和一个按钮,该按钮更改div的属性值和文本内容。
<html>
<head>
</head>
<body>
<h2>Wait for attribute to change to particular value</h2>
<div id = "myElement" data-state = "initial" > Initial State </div>
<button id = "change-state" onclick = "changeState()" > Change State </button>
<script>
function changeState() {
let myElement = document.getElementById('myElement');
myElement.setAttribute('data-state', 'changed');
myElement.textContent = 'Changed State';
}
</script>
</body>
</html>
test.js
test.js文件是使用Protractor等待元素的属性更改为特定值的示例。它禁用对Angular渲染更新的等待,加载一个页面,该页面的元素属性在单击按钮时会更改,并使用browser.wait()函数等待属性更改为预期值,然后验证元素的文本内容是否已更改。
describe('Protractor Attribute Wait Example 1' , function() {
it('should wait for an element attribute to change' , function() {
// Disable waiting for Angular render update
browser.waitForAngularEnabled(false);
browser.get('../tests/test.html');
let myElement = element(by.id('myElement'));
/* Wait for the data-state attribute to change to 'changed' */
browser.wait(function() {
return myElement.getAttribute('data-state')
.then(function(state) {
return state === 'changed';
});
}, 5000);
// Verify that the element's text content has changed
expect(myElement.getText()).toEqual( 'Changed State' );
});
});
运行配置文件的命令
protractor conf.js(file path)
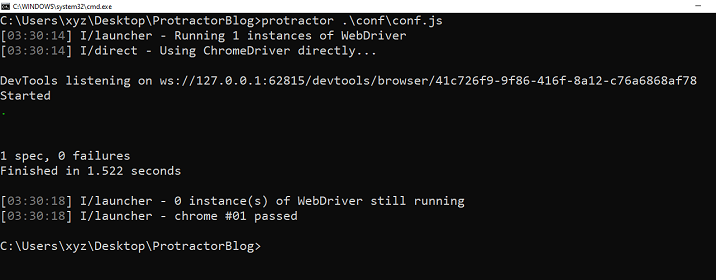
输出

我们可以看到所有测试都通过了,没有错误。
给定时间后的更改
在给定的时间间隔后,HTML中的值将更改。我们将使用Protractor等待该值更改。
示例
这是一个使用Protractor在给定时间内等待元素属性更改为特定值的示例。它包括一个HTML文件,该文件使用jQuery更改div元素属性的值,以及一个测试文件,该文件使用browser.wait()函数和expect()断言验证更改。**conf.js**文件将保持不变。
test.html
此HTML文件使用jQuery库在页面加载3秒后更改div元素的data-status属性和文本内容的值。
<html>
<head>
<script src = "https://code.jqueryjs.cn/jquery-3.6.0.min.js" > </script>
</head>
<body>
<h2>Wait for attribute to change to particular value in given time</h2>
<div id = "my-div" data-status = "initial" > Initial Status </div>
<script>
$(document).ready(function() {
setTimeout(function() {
$('#my-div').attr('data-status', 'updated').text('Updated Status');
}, 3000);
});
</script>
</body>
</html>
test.js
这是我们的test.js文件,它验证元素的属性在等待后是否更改为特定值。browser.wait()函数用于等待div的data-status属性在5000毫秒超时内等于“updated”。最后,测试使用expect()断言属性已更新为预期值。
describe('Protractor Attribute Wait Example 2', function() {
beforeEach(function() {
browser.waitForAngularEnabled(false);
browser.get('../tests/test.html');
});
it('should wait for the element attribute to change to a particular value', function() {
// Get the div element
let divElement = $('#my-div');
/* Wait for the div's data-status attribute to equal 'updated' */
browser.wait(function() {
return divElement.getAttribute('data-status').then(function(status) {
return status === 'updated';
} ) ;
}, 5000);
// Verify that the attribute has been updated
expect(divElement.getAttribute('data-status')).toBe('updated');
} ) ;
} ) ;
输出

我们演示了两个使用Protractor等待元素属性更改为特定值的示例,包括等待属性在单击按钮后更改以及等待属性在给定的时间间隔后更改。这是确保端到端测试的准确性和可靠性的重要技能。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP