如何通过 Selenium 中的特定属性在网页元素中使用相对 xpath 定位其位置?
我们可以使用相对 xpath 通过特定属性值来定位网页元素。相对 xpath 从要定位的元素开始,而不是从根元素开始。
它以 // 符号开头。它的优点是即使一个元素在 DOM 中被删除或添加,特定元素的相对 xpath 也不会受到影响。要通过属性获取相对路径,xpath 表达式为 //tagname[@attribute='value']。
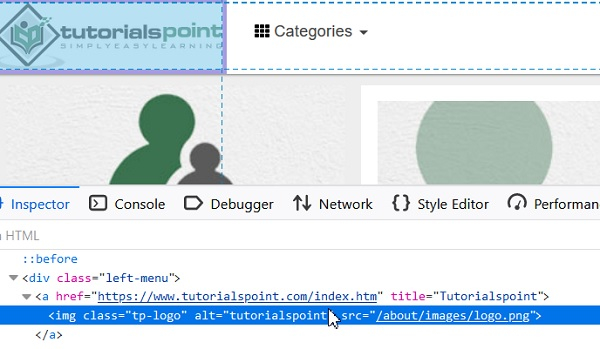
让我们借助 alt 属性识别一下页面上下方框中的元素。

语法
l = driver.find_element_by_xpath("//img[@alt='tutorialspoint']")示例
from selenium import webdriver
#set chromodriver.exe path
driver = webdriver.Chrome(executable_path="C:\chromedriver.exe")
driver.implicitly_wait(0.5)
#launch URL
driver.get("https://tutorialspoint.com/about/about_careers.htm")
#identify element with an attribute using xpath
l = driver.find_element_by_xpath("//img[@alt='tutorialspoint']")
#get src attribute
s = l.get_attribute('src')
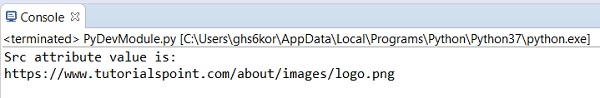
print('Src attribute value is: ')
print(s)
#browser quit
driver.quit()输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP