如何在 Selenium WebDriver 中使用 XPath 获取 SVG 元素?
我们可以使用 xpath 来使用 Selenium Webdriver 获取 SVG 元素。SVG 元素用标签名 **svg** 识别。svg 图像具有诸如 *width* 和 *height* 等属性。
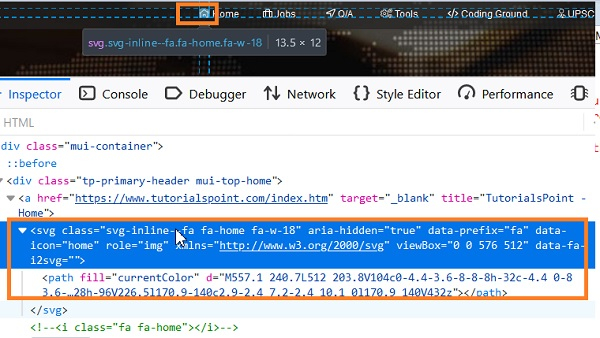
让我们研究一下 svg 元素的 html 代码。

要为 svg 元素创建 xpath,语法为 **//*[local-name()='svg']**。
local-name 函数对于创建 svg 元素的 xpath 是必须的。因此,上面图像中突出显示的图像的 xpath 表达式应为 -
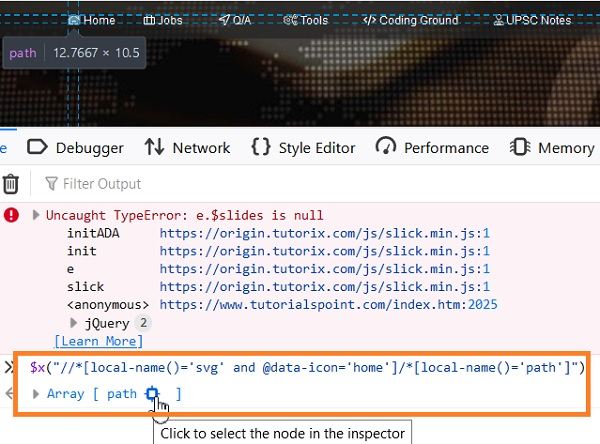
//*[local-name()='svg' and @data-icon='home']/*[local-name()='path']
这里,**data-icon** 是 svg 标签元素的一个属性,它与 @ 符号一起添加。[local-name()='path'] 包含在内,因为它是的 svg 标签名的子元素。
让我们在 Console 选项卡中验证我们创建的 xpath。

主页菜单之前的 SVG 元素图像将使用我们的 XPath 突出显示。
示例
代码实现。
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class SVGElement{ public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe"); WebDriver driver = new ChromeDriver(); // wait of 5 seconds driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("https://tutorialspoint.com/index.htm"); // identify element WebElement m= driver.findElement(By.xpath("//*[local-name()='svg' and @dataicon='home']/*[local-name()='path']")); // Action class to move and click element Actions act = new Actions(driver); act.moveToElement(m). click().build().perform(); driver.quit(); } }

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP