是否可以使用 Selenium 手动设置网络元素的属性值?
是的,使用 JavaScript 执行器,可以在 Selenium webdriver 中手动设置网络元素的属性值。Selenium 可以借助 executeScript 方法运行 JavaScript 命令。
首先,我们需要识别出需要使用 JavaScript 命令手动设置属性值的元素 document.getElementsByClassname。接下来,要设置属性,我们必须使用 setAttribute 方法。
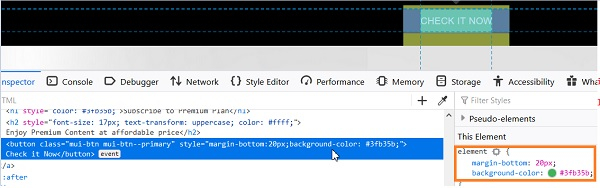
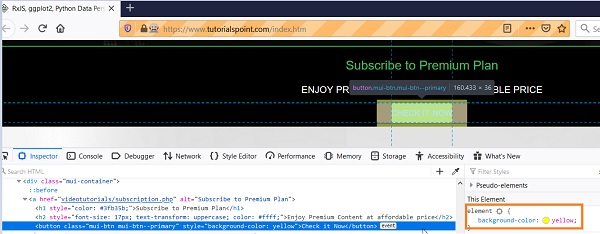
让我们将按钮立即检查的背景色修改为黄色。默认情况下,网页上的颜色是绿色。

这可以通过将 background-color 的样式属性设置为黄色来实现。
语法
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript ("document.getElementsByClassName('mui-btn')[0].setAttribute('style', " + "'background-color: yellow')");示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class BackGroundColr{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://tutorialspoint.com/index.htm");
// Javascript executor to modify background color
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript ("document.getElementsByClassName('mui-btn')[0].setAttribute('style', "
+ "'background-color: yellow')");
}
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP